问题描述
vue-cli3项目按照文档const Foo = () => import('./Foo.vue')写的路由懒加载无法生效,
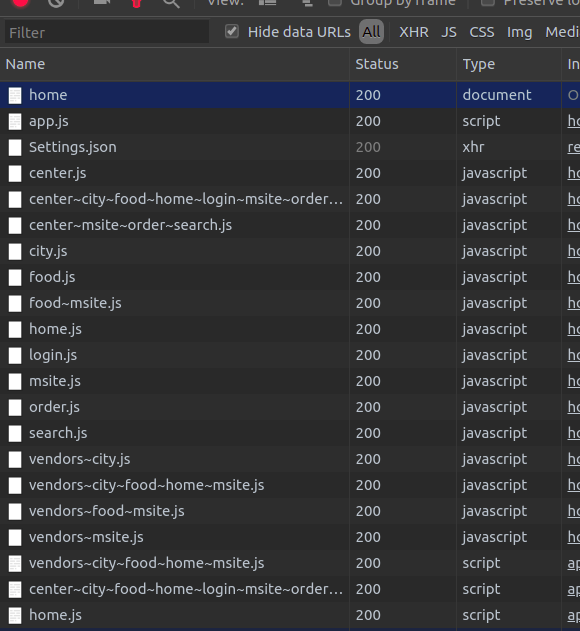
加载首页时会加载全部路由组件。
还出现一些center~city~food...js文件
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
vue.config.js配置
module.exports = {
productionSourceMap: false,
css: {
extract: false,
// css预处理配置
loaderOptions: {
sass: {
data: `@import '@/style/index.scss';`
}
}
},
devServer: {
host: '0.0.0.0',
port: 8000,
proxy: 'http://cangdu.org:8001'
}
}
路由配置文件router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const routes = [
// 空地址跳转至home页面
{
path: '',
redirect: '/home'
},
// 首页城市列表
{
name: 'home',
path: '/home',
component: () => import(/* webpackChunkName: 'home' */ `@/views/home/home.vue`)
},
// 当前选择城市页面
{
name: 'city',
path: '/city/:cityid',
component: () => import(/* webpackChunkName: 'city' */ `@/views/city/city.vue`)
},
// 全部店铺列表页
{
name: 'msite',
path: '/msite/',
component: () => import(/* webpackChunkName: 'msite' */ './views/msite/msite.vue')
},
// 特色商铺列表页
{
name: 'food',
path: '/food/',
component: () => import(/* webpackChunkName: 'food' */ '@/views/food/food.vue')
},
// 搜索页面
{
name: 'search',
path: '/search/',
component: () => import(/* webpackChunkName: 'search' */ './views/search/search.vue')
},
// 订单列表页面
{
name: 'order',
path: '/order/',
component: () => import(/* webpackChunkName: 'order' */ './views/order/order.vue')
},
// 个人中心页面
{
name: 'center',
path: '/center/',
component: () => import(/* webpackChunkName: 'center' */ './views/center/center.vue')
},
// 注册登录
{
name: 'login',
path: '/login/',
component: () => import(/* webpackChunkName: 'login' */ './views/login/login.vue')
}
]
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes,
scrollBehavior(to, from, savedPosition) {
// 第三个参数 savedPosition 当且仅当 popstate 导航(通过浏览器的 前进/后退 按钮才可以触发)
if (savedPosition) {
return savedPosition
} else {
if (from.meta.keepAlive) {
from.meta.savedPosition = document.body.scrollTop
}
return { x: 0, y: to.meta.savedPosition || 0 }
}
}
})
export default router

看一下你打包后的index.html就明白了。
关键字: prefetch
https://developer.mozilla.org...