最近公司有一个需求是这样的,
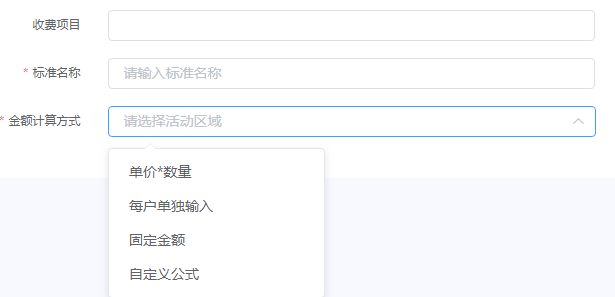
这不是有一个下拉选择框,需求是根据比如,我选了单价*数量,后,它的下面就会加上这条
原本的form表单只有三条的,现在我选择第一个,就会显示那个单数*数量设定输入框,就是五条了,
如果换成第二项,又会变得不一样,也有可能变成六条,
<el-form-item label="金额计算方式" class="formItem icon">
<!-- <img src="~assets/image/asterisk.png" alt class="Asterisk"> -->
<!-- <el-input class="tollForm"></el-input> -->
<el-select v-model="region" placeholder="请选择活动区域">
<el-option
v-for="option in options"
:value="option.value"
:key="option.id"
>{{option.value}}</el-option>
<!-- <el-option label="每户单独输入" value="每户单独输入"></el-option>
<el-option label="固定金额" value="固定金额"></el-option>
<el-option label="自定义公式" value="自定义公式"></el-option>-->
</el-select>
</el-form-item>我打算这样实现的,但是下面就不知道怎么做了???请大佬帮看一下,怎么在下拉选项,切换显示不同的form,有点类似标签页,但是那不是下拉选项的,在线等



在你的单价和计量方式上写v-if上面判断你的region的值等于你选择的值的value,如果有多条,用div或span标签包起来,把v-if写在这个div或span标签上