关于箭头函数的this指向,我一直是用的阮一峰大大的判断准则:
但是今天无意中做了一段测试代码,却把自己绕懵了:
<body>
<div id="d1">1
</div>
</body>
<script>
let obj ={
name:"obj",
test1:function(){
document.getElementById("d1").addEventListener("click",()=>{
console.log("test1",this);
})
},
test2:()=>{
document.getElementById("d1").addEventListener("click",()=>{
console.log("test2",this);
})
},
test3:()=>{
console.log("test3",this);
}
}
obj.test3();
obj.test1();
obj.test2();
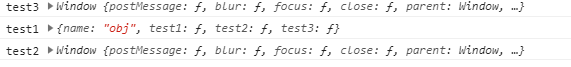
</script>结果:
按照阮大大的准则,test3应该输出obj这个对象才是,test1和test2的结果更是让我大脑宕机了,我现在完全
搞不懂为什么会出现这样的结果,求大佬指点。



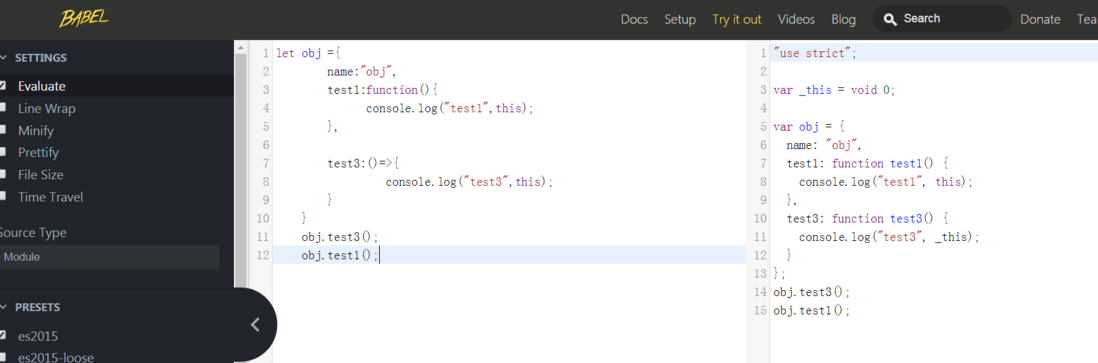
箭头函数中没有this绑定,必须通过查找作用域来确定其值,简单来说就是this绑定的是最近一层非箭头函数的this。
1、
test1中的箭头函数的this指向的是test1函数内部绑定的this,即obj2、
test2中的箭头函数的外层还是箭头函数,得再往外找一层,找到了obj的外层,即window3、
test3中的箭头函数的外层是obj的外层,即window其实test2与test3是一样的,不管在方法里面嵌套几层箭头函数
楼主要搞清楚的是test1,test2,test3是obj的一等方法,再往上就是obj的外面了, 不在obj内部了。