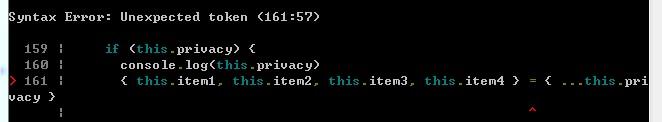
组件中this.privacy是用mapState从state里面获取的数据 下面这样写一直报这个错 提示:Unexpected token我这个哪里写的不对?
组件中
data () {
return {
item1: '',
item2: '',
item3: '',
item4: ''
}
},mounted () {
if (this.privacy) {
let { this.item1, this.item2, this.item3, this.item4 } = { ...this.privacy }
}
}state里面的数据
privacy: {
item1: 1,
item2: 1,
item3: 1,
item4: 1
}

这里
this.item1是什么?是个数字或者字符串之类的。官方说了:
注意后面,
变量。this.item1取到的显然不是个变量。