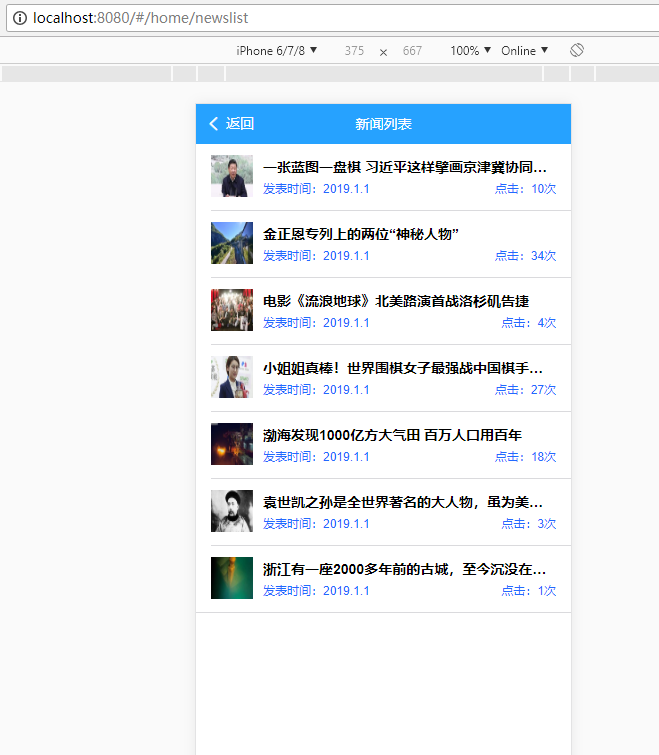
通过router-link跳往带id的另一路由页面,在点击this.$router.back / this.$router.go(-1)的router-link标签的按钮时,无法回到上一页面,而点击浏览器上的回退按钮可以成功返回
<!-- 后退代码 -->
<router-link to="this.$router.back" v-if="!this.$route.meta.showTabbar" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
<!-- 路由配置 -->
{ path: '/home/newslist', component: NewsList, name: '新闻列表'},
{ path: '/home/newsinfo/:id', component: NewsInfo, name: '新闻详情'}<!-- 跳转部分 -->
<router-link :to="'/home/newsinfo/' + item.id">
<img class="mui-media-object mui-pull-left" :src="item.img_url">
<div class="mui-media-body">
<h1>{{ item.title }}</h1>
<p class='mui-ellipsis'>
<span>发表时间:{{ item.add_time }}</span>
<span>点击:{{item.click}}次</span>
</p>
</div>
</router-link>



to属性是路由路径,to="this.$router.back"的意思其实是
这样肯定返回不了上一级啊。