问题描述
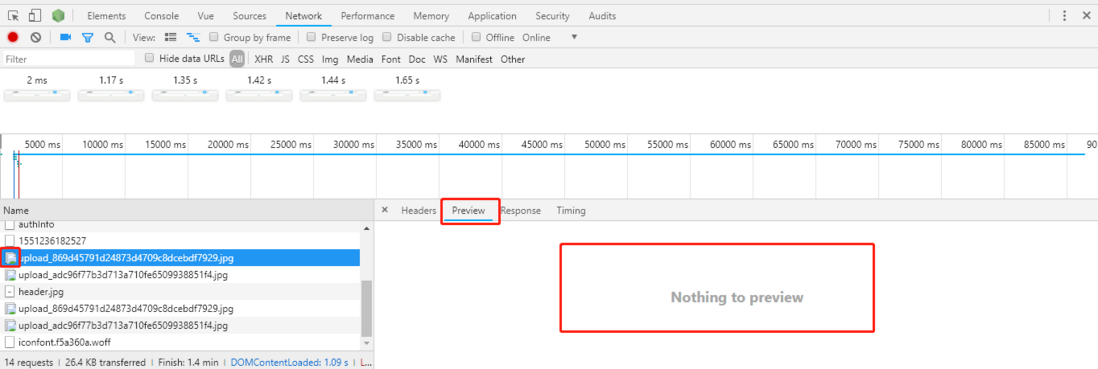
前端请求node.js服务器中的图片,拿到src路径后img图片无法正常显示,network也无法正常显示
问题出现的环境背景及自己尝试过哪些方法
前端用的vue+node.js+express
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
var path = require('path');
module.exports = function(app) {
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Content-Type, Authorization, X-Requested-With");
res.header("Access-Control-Allow-Methods","POST,GET,PUT,DELETE,OPTIONS");
res.header("Access-Control-Allow-Credentials", "true");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.use('/auth', require('./auth/index'));
app.use('/user', require('./user/index'));
app.use('/article', require('./article/index'));
app.use('/comment', require('./comment/index'));
app.use('/album', require('./album/index'));
app.use('/*', function (req,res,next) {
return res.json({status:'success',data:'测试'});
})};
你期待的结果是什么?实际看到的错误信息又是什么?
期待结果页面正常显示图片。src路径正确页面没有图片。


Content-Type有问题,图片应该是 image/* 这种吧