我已经用vue-cli生成了一个项目
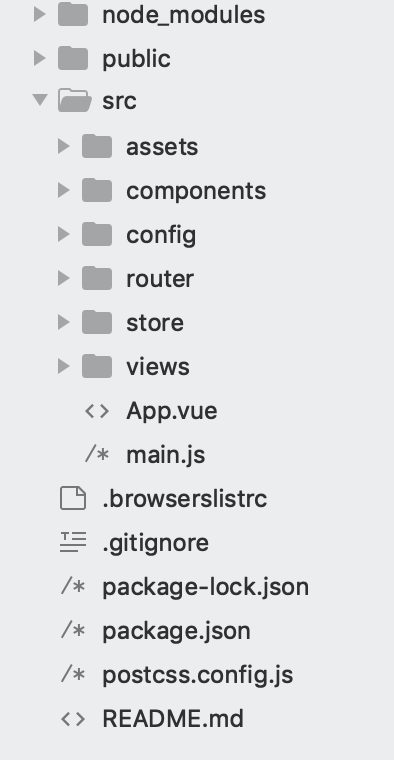
目录结构如下:
现需要加入webpack支持,在哪里写webpack.base.js文件呢?
目前引入了这些npm包:
"dependencies": {
"less": "^3.9.0",
"vue": "^2.6.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"vux": "^2.9.2"},
"devDependencies": {
"@vue/cli-service": "^3.5.0",
"less-loader": "^4.1.0",
"node-sass": "^4.9.0",
"sass-loader": "^7.1.0",
"vue-template-compiler": "^2.5.21",
"vux-loader": "^1.2.9"}

vue init webpack origin_project_name不过他会损害一些构建文件,如package.json,router/index.js等内容