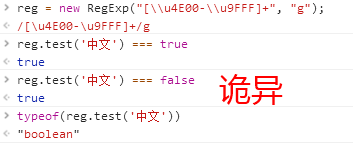
reg = new RegExp("[\\u4E00-\\u9FFF]+", "g");
reg.test('中文') === true
// true
reg.test('中文') === false
// true
typeof(reg.test('中文'))
// "boolean"【诡异的js】一个返回boolean类型的语句,即===true,又===false
阅读 3.2k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答872 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1k 阅读
求一个能输入需求就可以写出代码的网站,支持一键部署?
求一个网站,生成准确率高2 回答1.3k 阅读✓ 已解决

使用 'g' 标志后,正则会进行多次匹配。每次执行
reg.test,正则匹配的索引会发生变化。换句话说,执行reg.test后返回的结果是会发生变化的。第一次执行reg.test,匹配成功,返回 true,索引走到字符串最后一位;再次执行reg.test,索引 + 1,匹配失败,返回 false。