项目webpack及babel依赖如下:
{
"@babel/cli": "^7.2.0",
"@babel/core": "^7.2.0",
"@babel/polyfill": "^7.2.5",
"@babel/preset-env": "^7.2.0",
"webpack": "^4.28.4",
}项目使用webpack4.x + babel7.x,但在编译后发现const没有被编译成var,导致IOS 9 Safari报错:
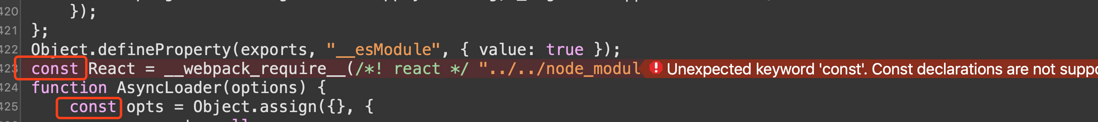
SyntaxError: Unexpected keyword 'const'. Const declarations are not supported in strict mode.
然后我将@babel/env配置成如下:
"presets": [
[
"@babel/env",
{
"useBuiltIns": "usage",
"targets": {
"chrome": 52,
"browsers": ["last 2 versions", "safari 7"]
},
"loose": true
}
]
],仍然会报错,在网上查了错误 也没有具体的解决办法。。
请求各位大神支支招。。。。怎么哟😢😢😢😢😢


重点在
strict mode严格模式给
@babel/preset-env的选项加上"modules": false试试