1、我通过create-react-app创建一个项目之后,通过build打包到项目buid目录下,项目用到了react-loadable的按需加载组件。产生了多个chunks。并且第三方库打包在vendor.chunk中:文件结构如下:
asset-manifest.json文件如下
{
"main.css": "./static/css/main.a232793d.chunk.css",
"main.js": "./static/js/main.e41453f4.chunk.js",
"main.js.map": "./static/js/main.e41453f4.chunk.js.map",
"Rank.css": "./static/css/Rank.23609815.chunk.css",
"Rank.js": "./static/js/Rank.f75d653d.chunk.js",
"Rank.js.map": "./static/js/Rank.f75d653d.chunk.js.map",
"Search.css": "./static/css/Search.9130f385.chunk.css",
"Search.js": "./static/js/Search.2d3271db.chunk.js",
"Search.js.map": "./static/js/Search.2d3271db.chunk.js.map",
"Singer.css": "./static/css/Singer.7eb85b91.chunk.css",
"Singer.js": "./static/js/Singer.8c191be2.chunk.js",
"Singer.js.map": "./static/js/Singer.8c191be2.chunk.js.map",
"UserCenter.css": "./static/css/UserCenter.629d778e.chunk.css",
"UserCenter.js": "./static/js/UserCenter.dc315fca.chunk.js",
"UserCenter.js.map": "./static/js/UserCenter.dc315fca.chunk.js.map",
"vendor.js": "./static/js/vendor.561c4a1d.chunk.js",
"vendor.js.map": "./static/js/vendor.561c4a1d.chunk.js.map",
"static/js/6.eedc6b13.chunk.js": "./static/js/6.eedc6b13.chunk.js",
"static/js/6.eedc6b13.chunk.js.map": "./static/js/6.eedc6b13.chunk.js.map",
"runtime~main.js": "./static/js/runtime~main.0e18ea29.js",
"runtime~main.js.map": "./static/js/runtime~main.0e18ea29.js.map",
"static/media/index.scss": "./static/media/music-icon.2a8a87a7.woff",
"static/css/Rank.23609815.chunk.css.map": "./static/css/Rank.23609815.chunk.css.map",
"static/css/UserCenter.629d778e.chunk.css.map": "./static/css/UserCenter.629d778e.chunk.css.map",
"static/css/main.a232793d.chunk.css.map": "./static/css/main.a232793d.chunk.css.map",
"static/css/Search.9130f385.chunk.css.map": "./static/css/Search.9130f385.chunk.css.map",
"static/css/Singer.7eb85b91.chunk.css.map": "./static/css/Singer.7eb85b91.chunk.css.map",
"index.html": "./index.html",
"precache-manifest.4567ee609575592ec32754dd999aaff7.js": "./precache-manifest.4567ee609575592ec32754dd999aaff7.js",
"service-worker.js": "./service-worker.js"
}2、用electron-packager打包这个build文件夹:
electron-packager . app --win --out presenterTool --arch=ia32 --electron--version 4.0.4 --overwrite3、然后运行app.exe
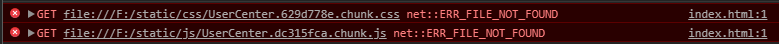
在chrome下调试得到的错误信息是:
在点击用户按钮的时候,动态加载的UserCenter对应的chunks的css文件以及js文件都以根目录也就是F盘作为基础路径。从而获取不到。
这是为什么?