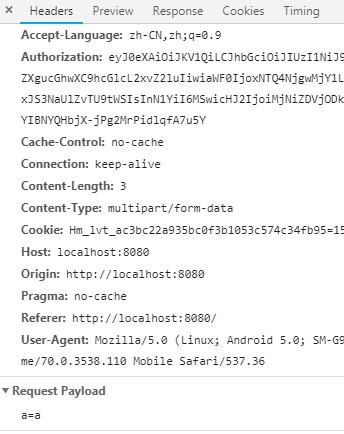
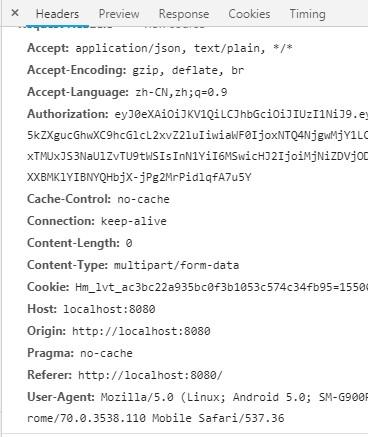
如果提交FormData数据 点击提交后header中没有Form Data或Request Payload
但是把axios.post('/login', formData, config)换成axios.post('/login', {a: 'a'}, config)就会有显示 搞了半天也搞不懂这是为什么?
百度上的方法也试了 有的说是跨域的问题 我随便测试的任何一个地址都不行 Content-Type也加了还是不行 大家能帮我看看是哪里的问题吗?
我搜站内也搜到一个同样的问题 这个问题好像也没有解决 https://segmentfault.com/q/10...
sub () {
let formData = new FormData()
formData.append('name', 'aaa')
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios.post('/login', formData, config)
}发送文本就会有显示
发送FormData什么都不显示



这样拦截请求做封装,主要是将 FormData 的 POST 请求和普通的 POST 请求分开处理了。