比如我这样发送一个数据到后台 我发现请求头的content-type是application/json;charset=UTF-8
axios({
url: '/login',
method: 'post',
data: {email: '666@qq.com', password: 123123}
})如果发送下面这条数据 请求头的content-type就会变成multipart/form-data
我想问一下是axios根据发送内容自动设置的content-type吗?不用自己设置吗?
let formData = new FormData()
formData.append('name', 'aaa')
axios({
url: '/login',
method: 'post',
data: formData
})还有一个问题我想在axios拦截器里面查看当前请求头的content-type类型?我发现下面这样输出的是undefined 这是为什么?
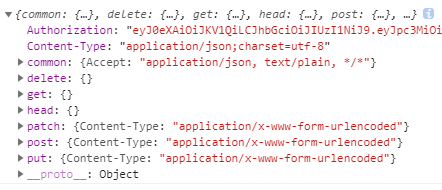
如果打印config.headers就下面图片中的样子
axios.interceptors.request.use(
config => {
console.log(config.headers['Content-Type']) //提示undefined
}
)
是自动设置的
在
transformRequest里 defaults.transformRequest,判断了URL和object,分别自动设置了application/x-www-form-urlencoded,application/json这里的自动设置是没有
Content-Type的时候才设置,当你在之前已经设置了Content-Type这里是不会自动设置的而
multipart/form-data是 发送ajax之前 xhrAdapter 里, 判断是否是FormData如果是就删除Content-Type这个key,因为浏览器会自动的设置这里的设置是强制的只要你的
data是FormData就会删掉Content-Type至于你再拦截器里看不到是
拦截器request -> 拦截器request -> ... -> dispatchRequest -> 拦截器response -> ...自动设置是在
dispatchRequest里的,在拦截器request之后