1. 如何复现
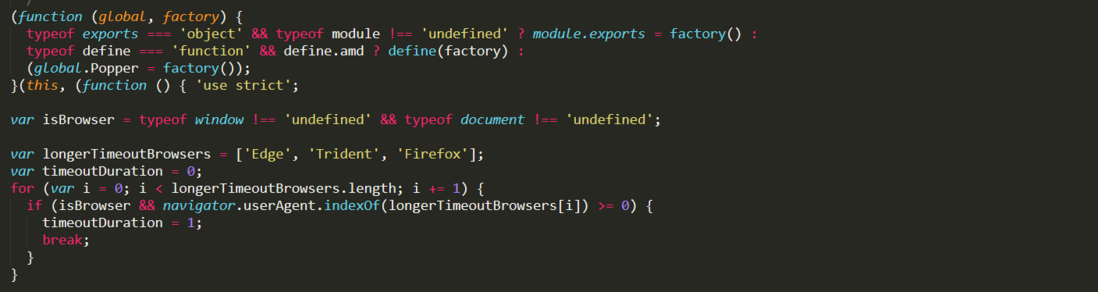
用Vue-cli3构建create一个项目,把popper.js放到src目录下,popper.js的规范为umd,代码如下截图
然后在App.vue 中引入
import Popper from './popper.js'另一种通过npm包安装时
npm install popper.js --save然后在App.vue 中引入
import Popper from 'popper.js/dist/umd/popper.js'这个popper.js文件和上面放在src的js文件是一模一样的,只是位置不同,
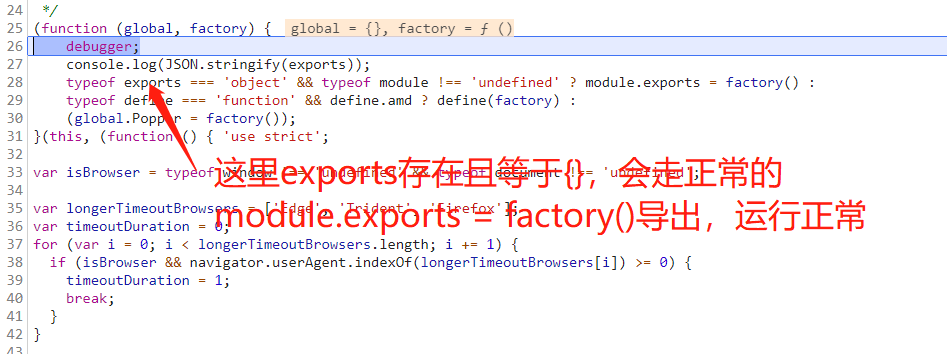
但是执行的结果却是不一样的,如下图,能够正常导出
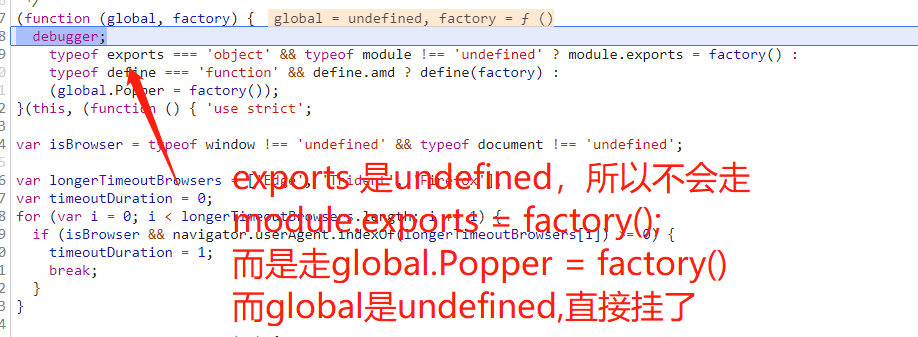
这是为什么呢? 同样是import引入,而npm包引入的情况下,this和exports都是空对象{},而直接放到src引入时this和
exports都是undefined导致报错




遇到同问题,参考这篇文章解决的
问题原因可以去原文看下,我贴下解决方法
babel.config.js