问题描述
现有一个el-form表单中包含el-table表格,要求对el-table内元素进行验证,实现验证功能后发现el-table内元素左侧出现很多空白区域。
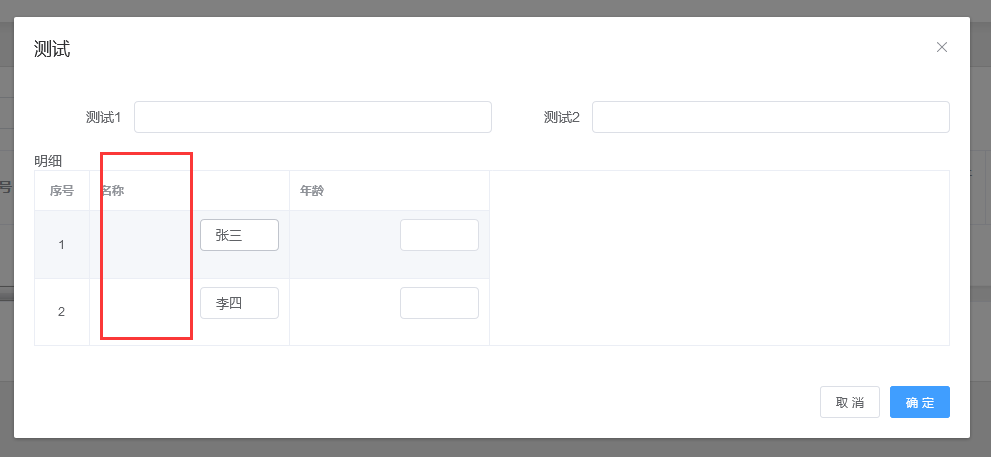
如下图所示:
检查后发现是因为el-form表单的label-width属性自动为所有el-form-item的label设置宽度,el-table内验证同样使用了el-form-item所以元素左侧多出了label的宽度。
代码:
<el-form ref="form_test" :model="test" :rules="rules" label-width="100px" style="width: 100%;">
<el-row>
<el-col :span="12">
<el-form-item label="测试1" prop="test1" status-icon>
<el-input maxlength="100" v-model.trim="test.test1"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="测试2" prop="testCustTaxNr" status-icon>
<el-input maxlength="100" v-model.trim="test.test2"></el-input>
</el-form-item>
</el-col>
</el-row>
<template>
明细
<el-table border :data="test.detailList" class="width: 100%;">
<el-table-column type="index" label="序号" width="55" align="center"></el-table-column>
<el-table-column label="名称" width="200">
<template slot-scope="scope">
<el-form-item :prop="`detailList.${scope.$index}.name`" :rules="rules_detailList.name">
<el-input maxlength="100" v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄" width="200">
<template slot-scope="scope">
<el-form-item :prop="`detailList.${scope.$index}.age`" :rules="rules_detailList.age">
<el-input maxlength="100" v-model="scope.row.age"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</template>
</el-form>本人不擅长前端,在网上找了很多方法但都没有解决问题,求一个有效解决方案。
多谢帮助!


给form 加class="aa"