问题描述
如题,<input type="file" accept="video/mp4,audio/mp4" capture="camcorder"/>在手机Firefox只能选择视频不能拍摄视频
问题出现的环境背景及自己尝试过哪些方法
1.测试过其他浏览器,UC、Chrome、华为可拍摄视频,Firefox就只能选择视频文件
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<input type="file" accept="video/mp4,audio/mp4"capture="camcorder" />
你期待的结果是什么?实际看到的错误信息又是什么?
拍摄视频,不能拍摄只能选择视频文件

camera--照相机;camcorder--摄像机;microphone--录音。
猜测和,audio/mp4有关,去掉后面的试试?
再补充一下:
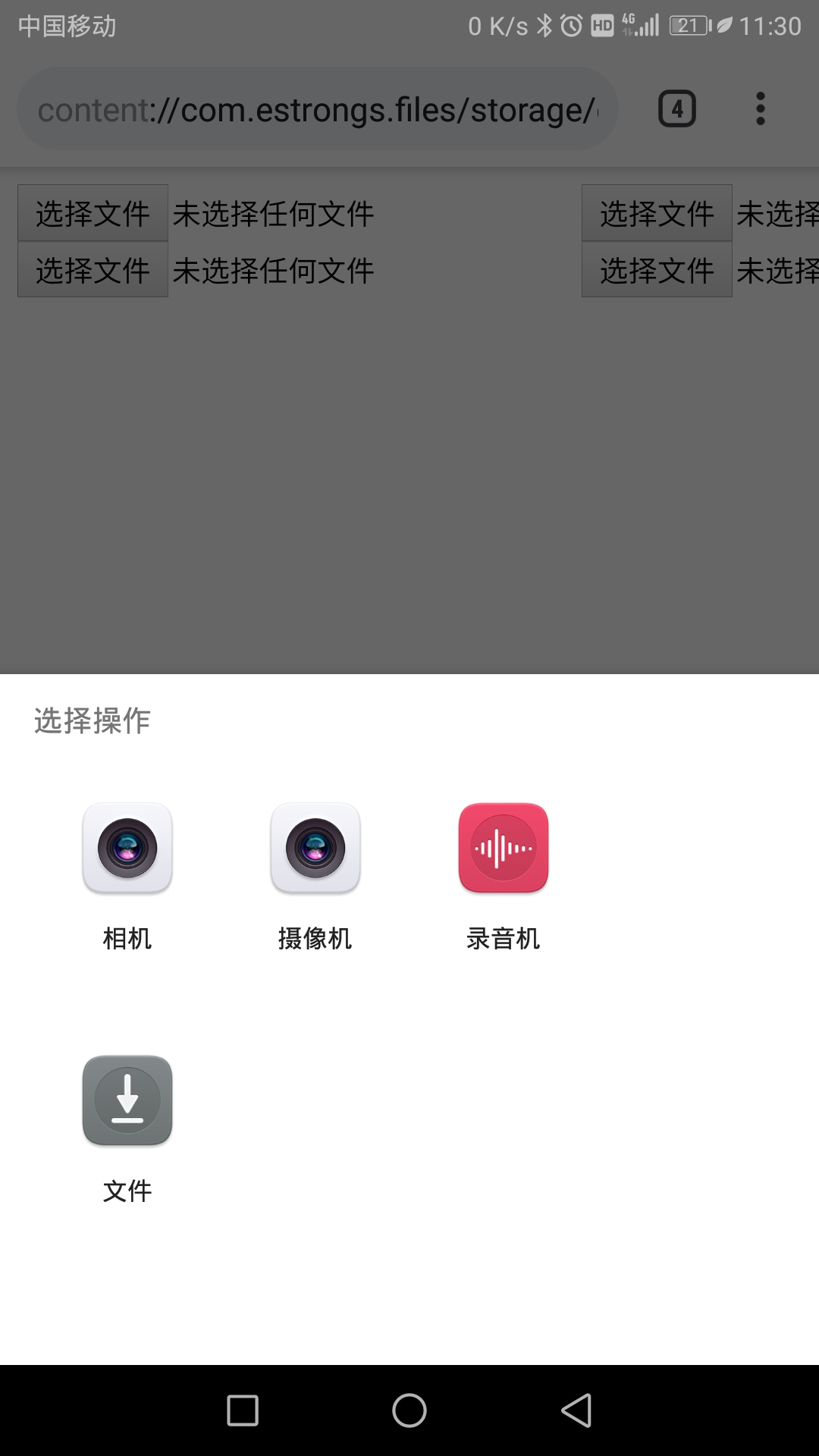
四种方式对应如下图:
<input type="file">

<input type="file" accept="video/*">
<input type="file" accept="video/*" capture="camcorder">
<input type="file" accept="video/*" capture="camera">
如果不是这样,说明你用的浏览器版本过低导致的兼容性问题。
值得注意:首次打开input,会提示摄像头和录音授权确认。
图片纯手工拍摄,文字手打,望采纳。