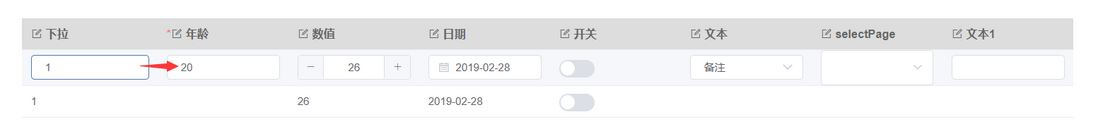
element-table编辑时可以用tab跳到下一个input或者select,然后获取焦点, 现在想按enter也有tab的效果vue element-ui table 按回车跳到下一个input
阅读 11.4k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.3k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.5k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
el-select设置为多选,如何让它只能选择一项?
项目中的el-select开始设计为多选,所以后端属性对应是集合类型,但是现在需要改为单选,但是后端不愿意改,因为涉及到的地方多,所以像知道能不能单纯前端处理,就是前后端对应的属性还是集合类型,但是当用户选中一项时,覆盖掉之前选中的,这不就变成单选了吗?能否做到呢?5 回答1.3k 阅读✓ 已解决


大概思路如下:
以上是简单版,如果要加上select,建议自己封装select,可以封装一个自定义指令,思路和上面差不多,也是通过refs或者通过设置相同class去跳转到下一个