如何将new Date()转换为标准的时间格式(YYYY-MM-DD HH:mm:ss),直接在js里面,不使用moment,也不使用getFullYear(),getMonth()这样拼接的方法。
冰糖雪梨
3.7k31733
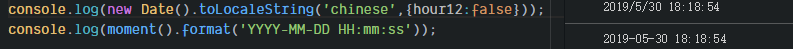
new Date().toLocaleString( `default`, {
day : `2-digit`,
hour : `2-digit`,
hour12 : false,
minute : `2-digit`,
month : `2-digit`,
second : `2-digit`,
year : `numeric`,
} )
.replace( /[^\d\s\u003a]/gu, `\u002d` );/**
* 将 Date 转化为指定格式的String
* 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符
* 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
* 例子:
* (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
* @param dt
* @param fmt
* @returns {*}
*/
export function formatDateTime(dt, fmt) {
const o = {
'M+': dt.getMonth() + 1, // 月份
'd+': dt.getDate(), // 日
'h+': dt.getHours(), // 小时
'm+': dt.getMinutes(), // 分
's+': dt.getSeconds(), // 秒
'q+': Math.floor((dt.getMonth() + 3) / 3), // 季度
'S': dt.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (dt.getFullYear() + '').substr(4 - RegExp.$1.length))
for (var k in o) {
if (new RegExp('(' + k + ')').test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length)))
}
return fmt
}这个满足需求吗
比如执行 new Date().toString().split(' ') 结果会是 ["Wed", "May", "29", "2019", "22:02:58", "GMT+0800", "(China", "Standard", "Time)"] 格式是固定的 再把月份替换成数字 拼接成你需要的格式就可以了
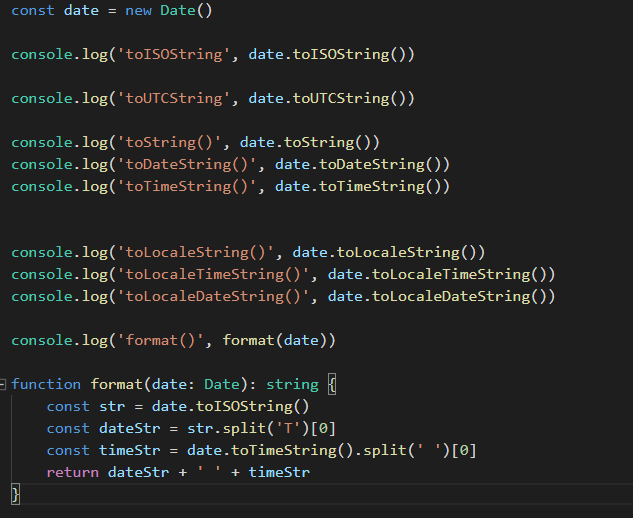
执行结果:
toISOString 2019-05-30T02:31:44.618Z
toUTCString Thu, 30 May 2019 02:31:44 GMT
toString() Thu May 30 2019 10:31:44 GMT+0800 (中国标准时间)
toDateString() Thu May 30 2019
toTimeString() 10:31:44 GMT+0800 (中国标准时间)
toLocaleString() 2019-5-30 10:31:44
toLocaleTimeString() 10:31:44
toLocaleDateString() 2019-5-30
format() 2019-05-30 10:31:44
完全不用拼接,着实有难度,但是自己写一个日历算法,代码量和复杂度都是不可以接受的,代码太麻烦就容易出bug
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答921 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1.1k 阅读
求一个能输入需求就可以写出代码的网站,支持一键部署?
求一个网站,生成准确率高2 回答1.3k 阅读✓ 已解决