<img alt="图片" onerror="alert(111)" id="pic">
<div class="bar" onclick="alert(222)" id="do">想用js的replace替换onXXXX=为空,但不知道正则该怎么写,求大神帮忙
补充:
比如把onerror=替换为空
onclick= 也替换为空
最终结果希望是这样的,只需要把事件替换掉就可以了
<img alt="图片" "alert(111)" id="pic">
<div class="bar" "alert(222)" id="do">后来找到的方法,只是需要用$2和$4拼接
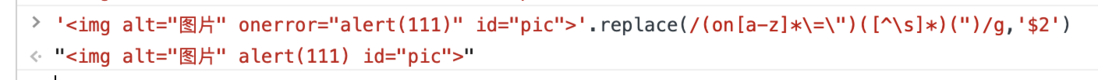
var str='<img alt="图片" onerror =alert(111) id="pic"><div class="bar" onclick=alert(111) id="do">'
var reg=/(<.*?)(on.*?=)(.*?>)/ig
var res=str.replace(reg,function($1,$2,$3,$4){
return $2+$4
})
console.log(res)
//res为<img alt="图片" alert(111) id="pic"><div class="bar" alert(111) id="do">
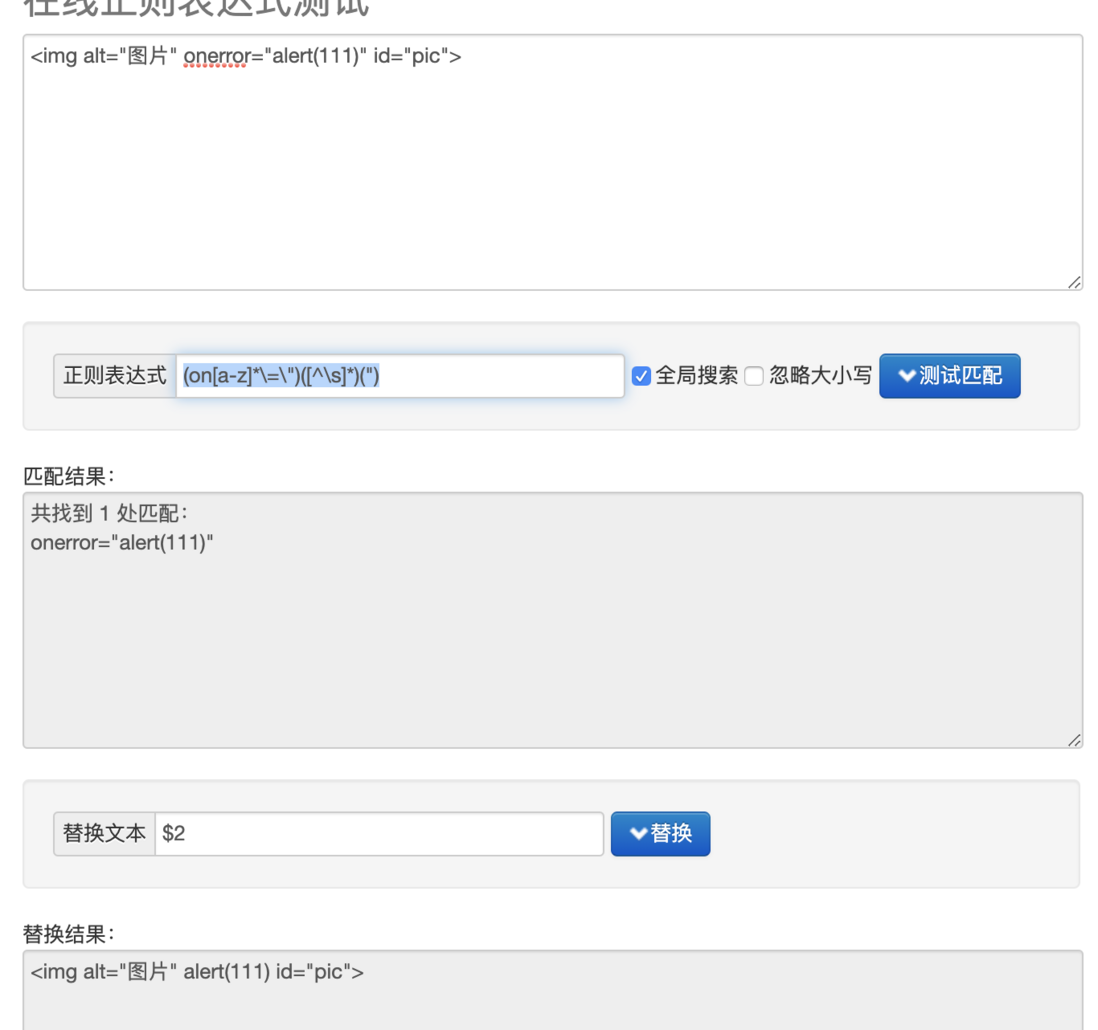
我这边给的正则表达式是这样的


(on[a-z]*\=\")([^\s]*)("),只是匹配了中间的onXXXX="abc",将匹配的内容进行分组,前半部分是onXXXX="第一组,abc为第二组,"代表第三组,然后用第二组的数据直接替换到这个匹配的内容即可,希望这次能帮到您如果中间需要保留双引号,正则表达式是这样的
(on[a-z]*\=)([^\s]*),输出结果如下所示: