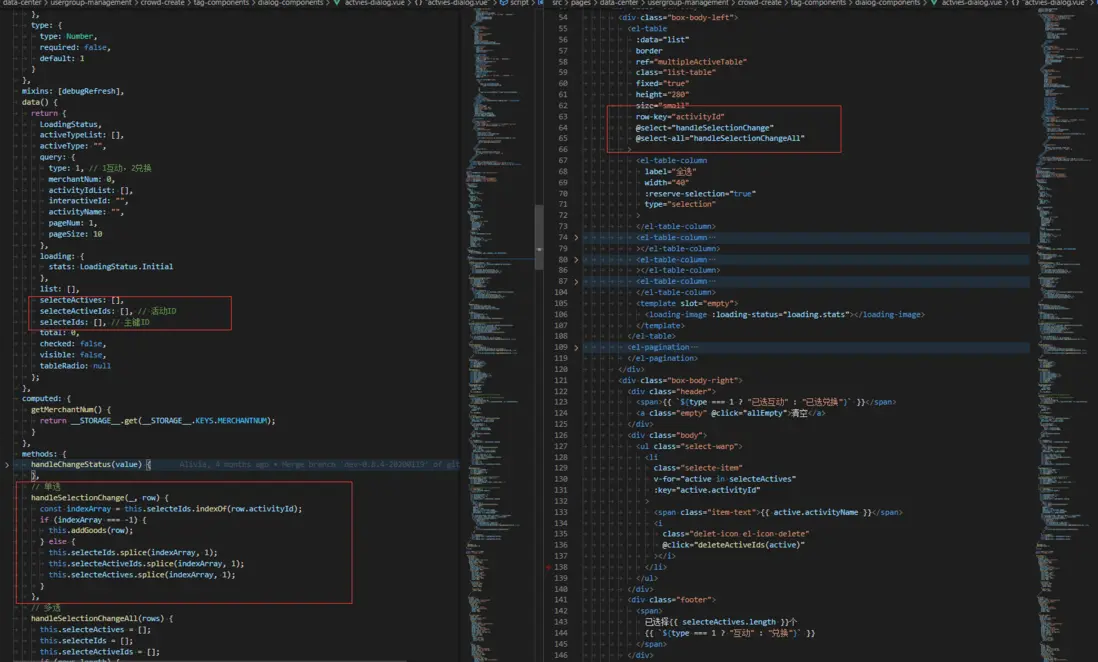
//有一个选中的列表
//dialogCheckedData是表格选中的行数据
//表格table的ref="dialogTable"
<ul>
<li class="model-item" v-for="item in dialogCheckedData" :key="item.id">
<span>{{ item.name }}</span>
<div @click="cancelSelection(item)">X</div>
</li>
</ul>
//method:
cancelSelection(item) {
this.$nextTick(() => {
this.$refs.dialogTable.toggleRowSelection(item, false)
})
...
}大概的代码结构如下结果取消不了选中








已解决。toggleRowSelection(item, false)中的item一定得是表格的行数据,值相等也不行。