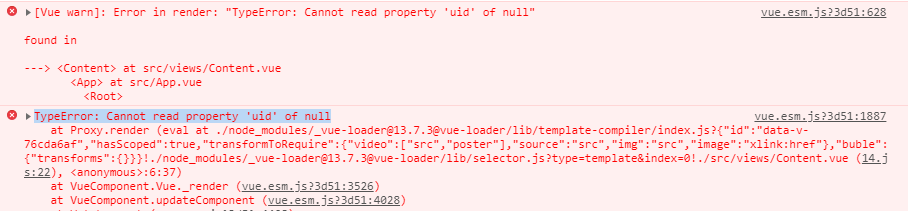
如果直接写{{page}}可以显示出数据 但是写{{page.uid}}就会报错误"TypeError: Cannot read property 'uid' of null"
页面可以正常渲染 但是控制台一直报这个错误这是为什么?
后台返回的数据如下
{ "id": 56, "uid": 10001, "href": "15580237954764", "content": "666999", "created_at": 1558023795, "tags": null, …………}<template>
<div>
{{page.uid}}
</div>
</template>data () {
return {
page: null
}
},
computed: {
...mapState({
datas: state => state.blogPage
})
},
created (href) {
this.$store.dispatch('blogPage', {'href': this.href})
},
watch: {
datas () {
this.page = this.datas
}
},vuex的state里
blogPage: null
cannot read property 'uid' of null ==> page: null ==? null.uid
默认值设置为{} 或者使用的地方做空判断