题目描述
需求是一个表格里的span标签,点击编辑按钮后input显示,具体请看代码跟注释,谢谢了
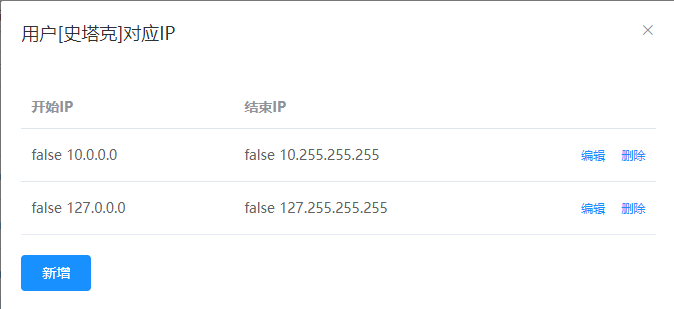
效果类似这样
相关代码 这个页面逻辑多 我摘出了一些代码 可能不全 但是问题就是这个问题,请看代码注释
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<template>
<el-dialog :title="`用户[${iprow.name}]对应IP`" :visible.sync="show" :before-close="handleCancel">
<template v-if="ipData.length">
<el-form>
<el-table
:data="ipData"
style="width: 100%"
>
<el-table-column v-for="(v,i) in columns" :key="i" :label="v.title" :prop="v.field">
<template slot-scope="scope">
<span>{{ scope.row.isEdit }}</span>
<span v-if="scope.row.isEdit">
<el-input v-model="sel[v.field]" size="mini" placeholder="请输入内容" />
</span>
<span v-else>{{ scope.row[v.field] }}</span>
</template>
</el-table-column>
<el-table-column
align="right"
>
<template slot-scope="scope">
<el-button
size="small"
type="text"
@click="submitForm(scope.$index, scope.row, true)"
> {{ scope.row.isEdit ? '保存' : '编辑' }} </el-button>
<el-button
v-if="scope.row.isEdit"
size="small"
type="text"
@click="submitForm(scope.$index, scope.row, false)"
>取消</el-button>
<el-button
v-if="!scope.row.isEdit"
size="small"
type="text"
@click="handleDelete(scope.$index, scope.row, false)"
>删除</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</template>
<el-row><el-button type="primary" @click="handleAdd">新增</el-button></el-row>
</el-dialog>
<template>
export default {
mounted() {
this.$nextTick(() => {
this.getIpList()
})
},
methods:{
// 这里获取到数据之后我给数据里添加了isEdit赋值为flase
// 所以模板里会显示 span 标签
getIpList() {
fetchAppointList({ id: this.iprow.id }).then(res => {
this.ipData = res.data
this.ipData.forEach(item => {
item.isEdit = false
})
})
},
// 我点击后把isEdit改为true了,应该是显示input 但是我发现表格里的isEdit并未改变
submitForm(index, row, isInput) {
console.log(row)
row.isEdit = true
})
}
}求指教


这里顺序有问题,先赋值就是先监听,vue中直接为监听的对象新增一个属性,这个属性是不会被监听的,这时候需要用set处理。所以你这里对象的isEdit属性并没有被监听到,也就不会更新了。你这里不需要使用set,把下面的循环改下就可以了