使用creat-react-app脚手架初始化项目,使用sass做css预处理语言。
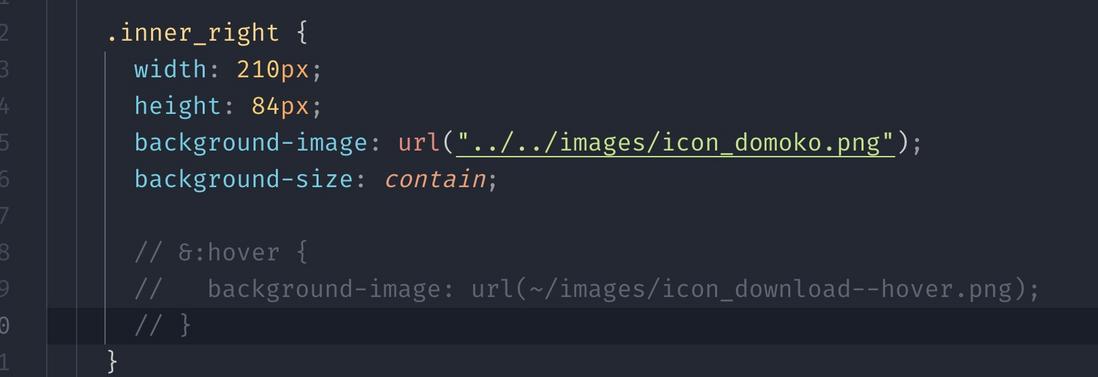
但在scss文件中引用图片的时候报错。详情如下:
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好4 回答1.7k 阅读
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决
如何在Ant Design表格中同时设置scroll.x和scroll.y且表头不换行?
当同时设置scroll.x='max-content'和scroll.y的值,并将表头的文字内容设置到比列内容长且列未设置固定宽度时,表头会换行收缩。2 回答2.6k 阅读
如何处理 npm 包依赖的依赖?
dependencies、devDependencies 还是 peerDependencies? dependencies 用户在使用我的包时,会自动安装 b,但是其实不需要安装b。peerDependencies 要求用户的项目中安装了 b , devDependencies 在 npm i 时,不会自动,符合我的期望,但是我发现 npm 上很多开发者没有把依赖安装到 devDependencies,而是 dependencies...1 回答962 阅读✓ 已解决
el-menu-item遍历对象数组渲染图片?
封装了一个el-menu,其中有对图片的渲染。第一种:menuData:[{name:'Image',scr:'@/assets/xx.png'}]2 回答892 阅读✓ 已解决
对于git的使用不解,还望解答,万分感谢!?
有几点疑问:1、比如远程上有n个分支,我在pull的时候如何才能更新哪个分支的内容呢?2、还是说n各分支都可以各自更新,最后汇总到master,我只需要pull master分支就好,但是这样会不会出现另一个问题,就是自己修改的文件,别人同时也在修改,这样再汇总master的时候就会有冲突,又如何知道谁的代码是最终的?3、看到...1 回答689 阅读✓ 已解决
next.js ssr编写组件的正确姿势?
非专业前端,既要用服务端渲染,又要用状态管理事件处理的问题。next.js服务端组件,react相关的钩子函数,状态管理,全局状态管理,事件处理全不能用。要用到事件处理,状态管理的话只能用客户端组件吗?那又要ssr利于seo怎么搞呢?我想的是页面主要内容用ssr生成,需要处理事件,状态的组件只能包装一个客户端组件,在...2 回答852 阅读✓ 已解决



很明显,你这个scss被合并到了
src/sass/main.scss, 所以图片的相对路径应该是../images/xxx.png