router-link使用path与query,传递的参数在接收时却在params中,代码如下:
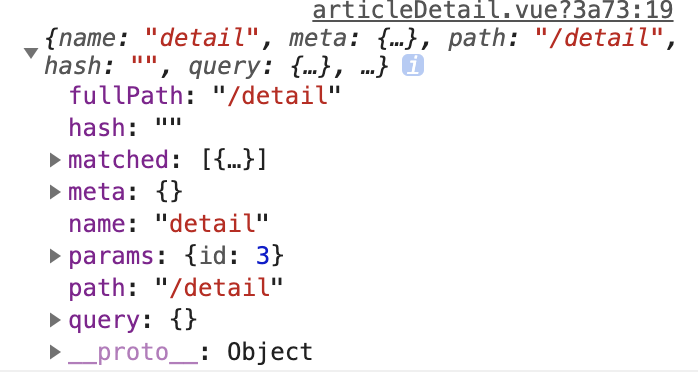
<router-link :to="{path: '/detail', query: {id: article.id}}">阅读更多 ></router-link>接收时的打印console.log(this.$route),如下图:
下面是路由注册的代码:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/index/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/archive',
name: 'archive',
component: () => import(/* webpackChunkName: "archive" */ '@/views/archive/archive.vue')
},
{
path: '/detail',
name: 'detail',
component: () => import(/* webpackChunkName: "articleDetail" */ '@/views/articleDetail/articleDetail.vue')
}
]
})不管是换成name与params还是path与query,接收参数时都在params中;之前我的理解是name必须与params使用,path必须与query使用;难道我的理解是错的吗?