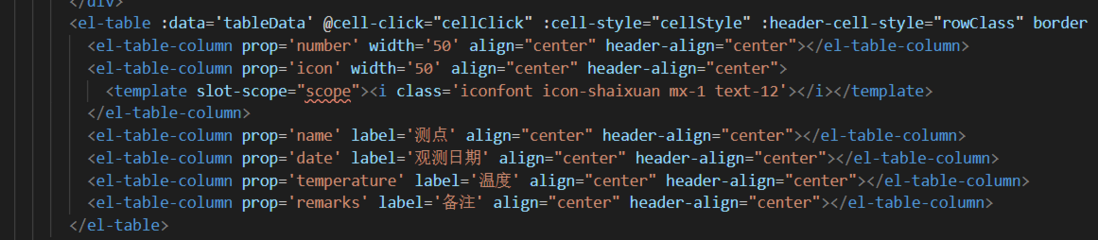
我用了@cell-click得到了四个参数,但是我还是没有找到行和列,我就想得到我点击的单元格在第几行第几列。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决
如何在Vue2.0和Element-UI中限制el-input只能输入纯数字?
业务场景:el-input框框只能输入数字类型技术:vue2.0 element-ui问题:使用el-input 可以限制数字,但是针对输入的“e”无法限制,并且输入类似于(0-2)这样的表达式也无法限制,甚至input方法无法捕获.所以想知道为什么输入(0-2)触发不了@input方法?链接:[链接]4 回答1.9k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
cursor使用一段时间之后保存编辑的文件会卡住?
cursor使用时间长了之后,保存vue文件会卡住大家有遇到这样的情况吗?我遇到这个情况的频率还挺高的,有朋友遇到这样的情况吗?3 回答5k 阅读
el-select设置为多选,如何让它只能选择一项?
项目中的el-select开始设计为多选,所以后端属性对应是集合类型,但是现在需要改为单选,但是后端不愿意改,因为涉及到的地方多,所以像知道能不能单纯前端处理,就是前后端对应的属性还是集合类型,但是当用户选中一项时,覆盖掉之前选中的,这不就变成单选了吗?能否做到呢?5 回答1.1k 阅读✓ 已解决
element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''无法取消选中?
期望的结果:element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''或其他方式可以取消选中2 回答2.6k 阅读✓ 已解决




参数顺序是row, column, cell, event
这里的column,其实是cell,得到的是该行的html元素
打印
row[column.property]才有值至于获取行列的索引,可以这样