import React from 'react';
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
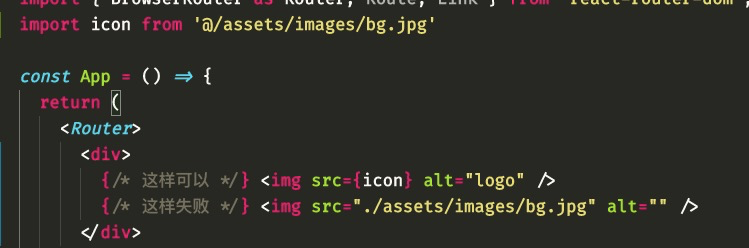
import icon from '@/assets/images/bg.jpg'
const App = () => {
return (
<Router>
<div>
{/* 这样可以 */} <img src={icon} alt="logo" />
{/* 这样失败 */} <img src="./assets/images/bg.jpg" alt="" />
</div>
</Router>
)
}
export default App;
第二张图路径显然没有处理过,无法显示
是少配置了什么loader吗?
在create-react-app脚手架中就可以以第二种方式来写的



我弄错了,create-react-app也不行
哈哈,是它不行,不是我不行