我用vue cli 3构建项目后,配置路由,发现配置不上,昨天搞了一下午,不知道为什么,今天早上,设置了给router设置了meta属性并写了一个守卫,发现跳转的路由中 meta 是空的,最重要的是,vue-cli3配置完后,我修改组件并保存后,会自动更新服务,但是我新写的路由的组件修改并保存不会更新服务,这是怎么回事,我感觉应该不是我配置错了,而是少配置了一个,是不是 vue cli 3 需要配置其他的东西?
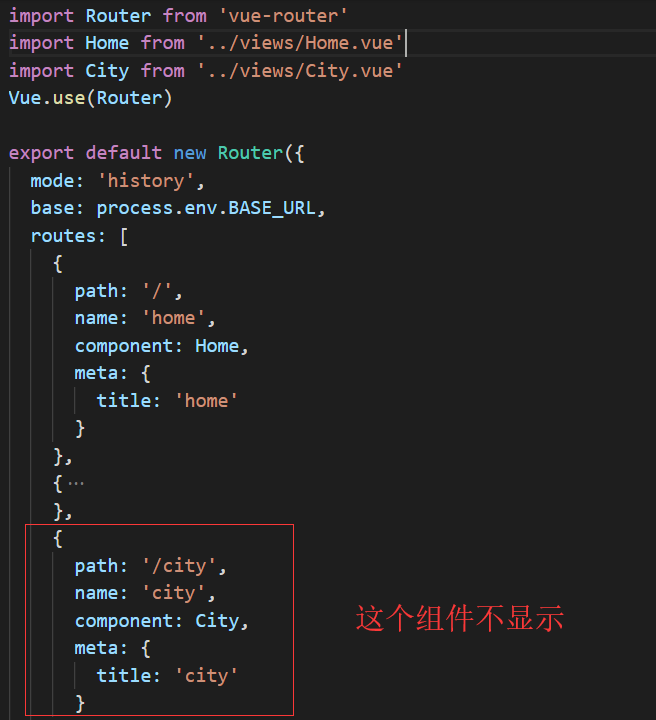
路由配置 ,home组件是构建项目后就有的,能访问,city组件访问是空页面
city组件
city组件的路径
router-view 也是有的
页面为空
我现在就是觉得 vue cli3 构建版本后应该还需要配置别的,但是我现在找不到,而且修改 city组件后
开启的服务那不显示更新。有没有大佬知道什么问题,这种问题太恶心人了。
更新,评论里的大佬看
隐藏的那个路由是构建项目后自带的,可以访问,我新添加的路由没一个能访问的









按照你的写法,我配了下,是可以的。City组件,没问题,能看下你City上面的那个路由及你的路由守卫么