我用可搜索的树的代码,加上了异步加载的代码,tree就会报错,gData已经修改成功了,感觉是重新渲染树的时候出现了问题,有写过这样需求的吗,求指点下
演示地址 https://codesandbox.io/s/gall...
Ant Design中怎么用带搜索和异步数据加载Tree组件
阅读 5.3k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答13.1k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2.2k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.4k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答1.4k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.5k 阅读✓ 已解决
为什么在 JavaScript 中直接调用和用逻辑与调用方法结果不同?
结果为空值,想问一下这两个有什么不一样吗,感觉都是先获取到obj.test,而且obj.test是用括号包起来的,然后调用一下,但是两个结果的obj.test调用的结果却是不一眼的,第一个this是obj,第二个是window感觉.3 回答1.4k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好4 回答1.8k 阅读





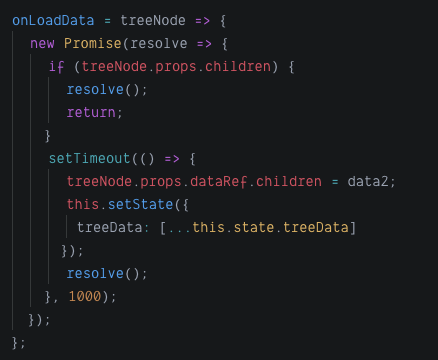
使用箭头函数的时候,如果用花括号包裹了函数体,须像匿名函数一样显式返回相应的结果。
因此 treeNode 应该:
或者: