我在A页面点击登录,拿到相关信息拼接到地址栏利用js打开B页面,B页面是通过vue生成出来的,在开发阶段vue的代码可以正常执行并显示用户名
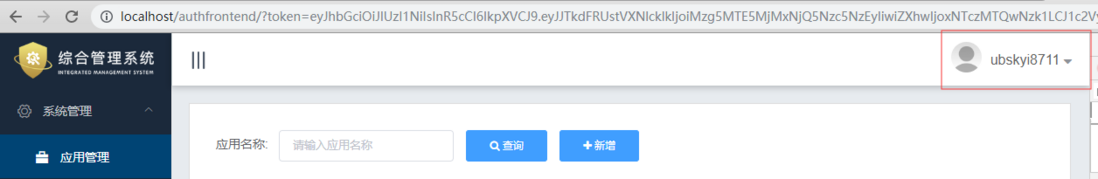
这是开发阶段的样子
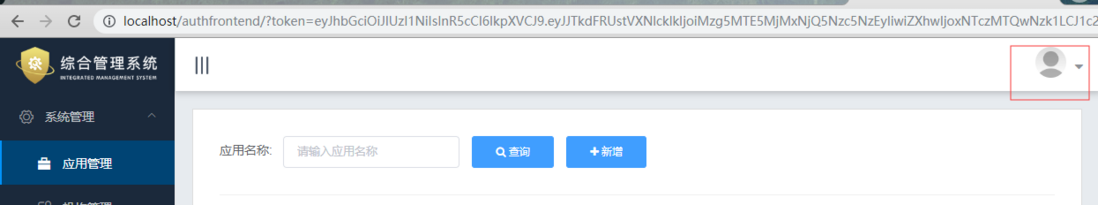
但是项目打包之后跳转到B页面,则不能显示用户名
但是,我如果直接复制这个地址,然后在新标签页里粘贴并打开页面,则可以正常执行我的代码并显示用户名
相关vue的代码如下
created() {
let _this = this;
let res = GetRequest();
// _this.showEnd = true;
if (
!sessionStorage.getItem("token") ||
sessionStorage.getItem("token") == "undefined"
) {
console.log("from miyue -->");
console.log(res);
if (!!res.token && res.token !== "") {
let loginAuthorization = res.user + ":" + res.user;
Cookies.set("token", res.token);
Cookies.set("loginAuthorization", loginAuthorization);
Cookies.set("refresh_token", res.refresh_token);
sessionStorage.setItem("user", res.user);
sessionStorage.setItem("isOneObject", res.isOneObject);
sessionStorage.setItem("token", res.token);
sessionStorage.setItem("refresh_token", res.refresh_token);
sessionStorage.setItem("loginAuthorization", loginAuthorization);
sessionStorage.setItem("INGEEKClients", res.INGEEKClients);
sessionStorage.setItem("userRole", res.userRole);
let sUserRole = JSON.parse(sessionStorage.getItem("userRole"));
console.log(sUserRole);
if (
sUserRole.indexOf("AMS_ADMIN") != -1 ||
sUserRole.indexOf("ADMIN") != -1
) {
sessionStorage.setItem("userRole", "sysadmin");
} else {
sessionStorage.setItem("userRole", "client_role");
}
this.$store.commit(
"changeUserRole",
sessionStorage.getItem("userRole")
);
_this.showEnd = true;
} else {
_this.$router.replace("/legout");
window.close();
}
} else {
this.$store.commit("changeUserRole", sessionStorage.getItem("userRole"));
_this.showEnd = true;
}
}请大佬帮忙看下是什么问题?谢谢了。



目测是异步代码的时间差问题