<html title="test">
<body>
<script>
function printH2(){
console.log('first script', document.querySelectorAll('h2'));
console.log('first script', document.querySelectorAll('img'));
}
printH2();
setTimeout(printH2);
</script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0-alpha.4/dist/css/bootstrap.css">
<h2>Hello</h2>
<h2>World</h2>
<script> console.log('second script'); </script>
</body>
</html>
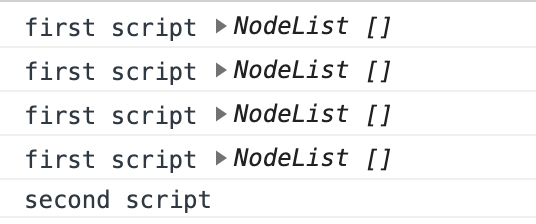
html代码入上,用chrome打开结果是
把link元素去掉
可以很明显的看出,link阻塞了页面元素的解析,而且在safari中,即使有link元素第二次也会打印出对应的nodeList。
但是根据我的了解css不应该会阻塞dom解析才对。
那么为什么在chorme中,第二次没有打印出对应的元素?


css 的加载,确实有可能会影响 dom 的解析,原因是因为 script 里可能会获取计算后的样式,如果 css 没加载好,就解析 dom,执行 script,那么 script 里就可能会获取到错误的 style。
但是你这个 demo 用来验证,不够严谨;