next.config.js
const withCss = require("@zeit/next-css");
const withSass = require("@zeit/next-sass");
const withPlugins = require("next-compose-plugins");
/* eslint-disable */
const withLess = require("@zeit/next-less");
const lessToJS = require("less-vars-to-js");
const fs = require("fs");
const path = require("path");
const withImages = require("next-images");
// Where your antd-custom.less file lives
const themeVariables = lessToJS(fs.readFileSync(path.resolve(__dirname, "./src/assets/styles/antd-custom.less"), "utf8"));
module.exports = withPlugins([withCss, withSass, withLess, withImages], {
lessLoaderOptions: {
javascriptEnabled: true,
modifyVars: themeVariables // make your antd custom effective
},
cssLoaderOptions: {
// 0 => no loaders (default); 1 => postcss-loader; 2 => postcss-loader, sass-loader
importLoaders: 2,
// 指定编译类名方式为:模块名 + 类名 + 随机编码
localIdentName: "[name]-[local]-[hash:base64:5]"
},
postcssLoaderOptions: {
// parser: "sugarss",
config: {
ctx: {
theme: JSON.stringify(process.env.REACT_APP_THEME)
}
}
},
webpack: (config, { isServer }) => {
if (isServer) {
const antStyles = /antd\/.*?\/style.*?/;
const origExternals = [...config.externals];
config.externals = [
(context, request, callback) => {
if (request.match(antStyles)) return callback();
if (typeof origExternals[0] === "function") {
origExternals[0](context, request, callback);
} else {
callback();
}
},
...(typeof origExternals[0] === "function" ? [] : origExternals)
];
config.module.rules.unshift({
test: antStyles,
use: "null-loader"
});
}
return config;
}
});
.babelrc
{
"presets": [
["next/babel",
{
"styled-jsx": {
"plugins": [
"styled-jsx-plugin-postcss"
]
}
}
]
],
"plugins": [
"@babel/plugin-proposal-do-expressions",
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"import", {
"libraryName": "antd",
"style": true
},
"antd"
],
[
"import",
{
"libraryName": "hiynn-design",
"libraryDirectory": "lib",
"style": "css"
},
"hiynn-design"
]
]
}
postcss.config.js
const postcssPresetEnv = require("postcss-preset-env");
const config = () => ({
plugins: [
// require("postcss-apply"),
postcssPresetEnv({
stage: 3,
features: {
"custom-properties": true,
"nesting-rules": true,
"color-mod-function": { unresolved: "warn" }
},
browsers: "last 2 versions"
})
]
});
module.exports = config;

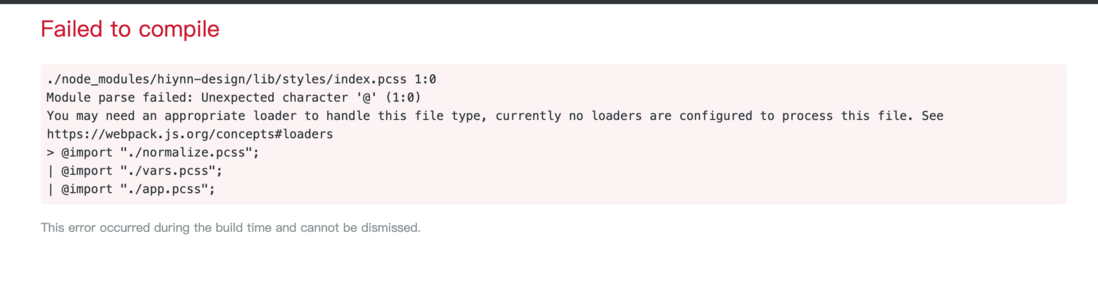
解决办法:
1、把next.js项目中引入的hiynn-design的库所使用的.pcss全部换成.scss(hiynn-design库也是我自己的)
2、然后设置next.config.js同时支持antd和hiynn-design