`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css">
</head>
<body>
<div id="table"></div>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script>
<script>
$("#table").bootstrapTable({
dataType: "json",
method: 'get',
contentType: "application/x-www-form-urlencoded",
cache: false,
url:"data1.json",
columns:[
[
{
title: "一级科目",
valign:"middle",
align:"center",
colspan: 2,
rowspan: 1
},
{
field: 'name',
title: "二级科目",
valign:"middle",
align:"center",
colspan: 1,
rowspan: 2
}
],
[
{
field: 'mideaNum',
title: '名称',
valign:"middle",
align:"center"
},
{
field: 'mideaPercent',
title: '代码',
valign:"middle",
align:"center"
}
]
]})
</script>
</body>
</html>`
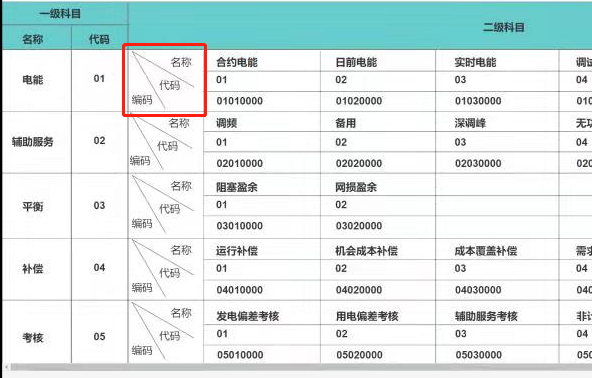
模拟的数据 二级科目不知道如何写数据了
也不知道如何拆分
`[
{
"name":"滚筒",
"mideaNum":"10",
"mideaPercent":"29%",
"panasonicNum":"10",
"panasonicPercent":"29%"},
{
"name":"波轮",
"mideaNum":"9",
"mideaPercent":"28%",
"panasonicNum":"10",
"panasonicPercent":"29%"}
]`
谢谢