基于element-ui
页面上有个按钮组
`<el-button-group>
<el-button>按钮A</el-button>
<el-button>按钮B</el-button>
<el-button>按钮C</el-button>
…</el-button-group>`
因为很多页面复用,现在想把它定义成组件,现在问题是
我有一张权限验证表,希望根据用户该页权限,动态生成按钮组中内容,且按钮组中的按钮click事件需要能自定义
这个组件该咋写
基于element-ui
页面上有个按钮组
`<el-button-group>
<el-button>按钮A</el-button>
<el-button>按钮B</el-button>
<el-button>按钮C</el-button>
…</el-button-group>`
因为很多页面复用,现在想把它定义成组件,现在问题是
我有一张权限验证表,希望根据用户该页权限,动态生成按钮组中内容,且按钮组中的按钮click事件需要能自定义
这个组件该咋写
父组件
<my-button-group
:authority="['管理员']"
@on-open="aaa"
@on-close="bbb"
@on-confirm="ccc"
/>子组件
<template>
<div>
<button v-if="canUse('管理员')" @click="$emit('on-open')">打开</button>
<button v-if="canUse('所有人')" @click="$emit('on-close')">关闭</button>
<button v-if="canUse('普通员工')" @click="$emit('on-confirm')">确定</button>
</div>
</template>
<script>
export default {
name: 'my-button-group',
props: {
authority: {
type: Array,
default: function () {
return []
}
}
},
methods: {
canUse (key) {
if(!this.authority.length) {
return true
} else {
return this.authority.some(c => c===key)
}
}
}
}
</script>13 回答12.7k 阅读
8 回答2.4k 阅读
2 回答5k 阅读✓ 已解决
9 回答1.6k 阅读✓ 已解决
3 回答2.2k 阅读✓ 已解决
5 回答747 阅读
6 回答841 阅读
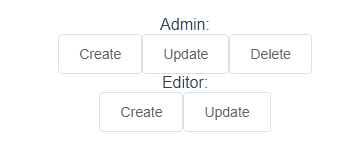
效果:

Button Group
Main