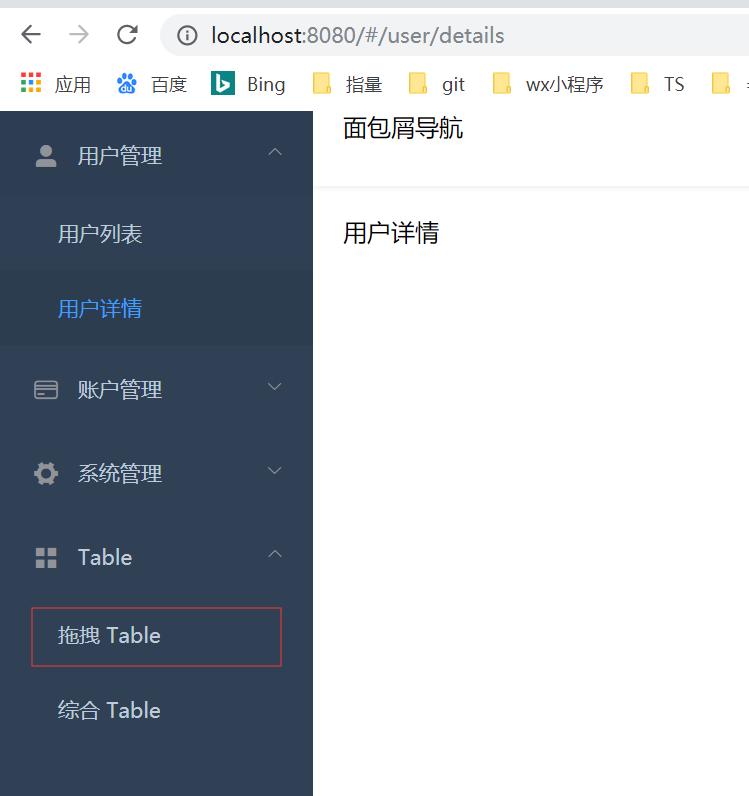
1.点击siderbar里面的切换时,地址栏里的子路由切换了,父路由不变,为什吗?
2.siderbar里面的按钮和地址不关联?
3.router -> index.js
`
import Vue from 'vue'import Router from 'vue-router'
Vue.use(Router);
import Layout from '@/layout'
export const constantRouterMap = [
{
path: '/login',
component: () => import('@/views/login/index')},
{
path: '/',
component: Layout,
redirect: '/table',
children: [
{
path: 'table-drag',
component: () => import('@/views/table/table-drag'),
}
]},
{
path: '/table',
component: Layout,
redirect: '/table/table-complex',
name: 'Table',
children: [
{
path: 'table-drag',
component: () => import('@/views/table/table-drag'),
name: 'TableDrag'
},
{
path: 'table-complex',
component: () => import('@/views/table/table-complex'),
}
]},
{
path: '/user',
name: 'user',
component: Layout,
redirect: '/user/list',
children: [
{
path: 'list',
component: () => import('@/views/user/list'),
},
{
path: 'details',
component: () => import('@/views/user/details'),
},
]},
];
export default new Router({
// model: "history",
routes: constantRouterMap
});
`



1.'/'代表根路径
2.:default-active="$route.path"
router
加上这2条即可关联