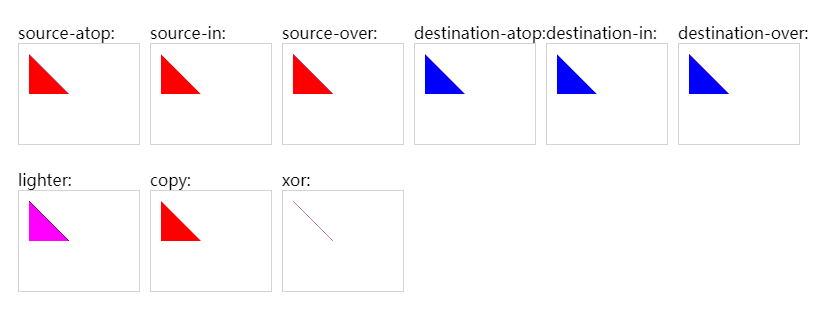
canvas绘制两个位置、形状完全相同的三角形进行合成,当globalCompositeOperation = ‘xor' 时,为什么斜线还在?有办法让其也消失吗?
var gco=new Array();
gco.push("source-atop");
gco.push("source-in");
gco.push("source-over");
gco.push("destination-atop");
gco.push("destination-in");
gco.push("destination-over");
gco.push("lighter");
gco.push("copy");
gco.push("xor");
for (n=0;n<gco.length;n++)
{
document.write("<div id='p_" + n + "' style='float:left;'>" + gco[n] + ":<br>");
var c=document.createElement("canvas");
c.width=120;
c.height=100;
document.getElementById("p_" + n).appendChild(c);
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.fillStyle="blue";
ctx.moveTo(50, 50);
ctx.lineTo(10, 50);
ctx.lineTo(10, 10);
ctx.fill();
ctx.globalCompositeOperation=gco[n];
ctx.beginPath();
ctx.fillStyle="red";
ctx.moveTo(50, 50);
ctx.lineTo(10, 50);
ctx.lineTo(10, 10);
ctx.fill();
document.write("</div>");
}

锯齿造成的.
斜线实际上是一系列的点构成的,这些点必然存在小数位的坐标.
而canvas绘制存在一个问题,绘制小数位单位的图形,因为单位不可继续分割,所以即便设置了小数单位,也会上取整,而多占的一格的颜色做淡化处理.颜色值应该就是原颜色*小数位.
以绘制0.5单位线段为例,实际宽度与1单位线段相等,只是颜色淡化.
这个问题不好解决.只能想其他办法绕过去.如何做就要结合业务了.