部署在服务器后,在浏览器打开后报错截图
问题描述
nuxt本地好好的,部署到服务器,就出现 500 TypeError 错误,查阅了国内外的资料,找不到原因,如上图
部署流程&尝试修复的方法
1、执行 yarn run build,然后执行 yarn run start,本地可正常运行没问题。
2、然后按照下图标记的文件,上传到服务器
3、run.config.js内容如下图,端口号为3366
4、将生成的文件,复制到static文件夹中
5、它看起来就像这样
6、在服务器上,执行npm install,服务器上没有安装yarn
7、服务器使用的宝塔面板来管理,安装上 pm2管理器,执行如下操作
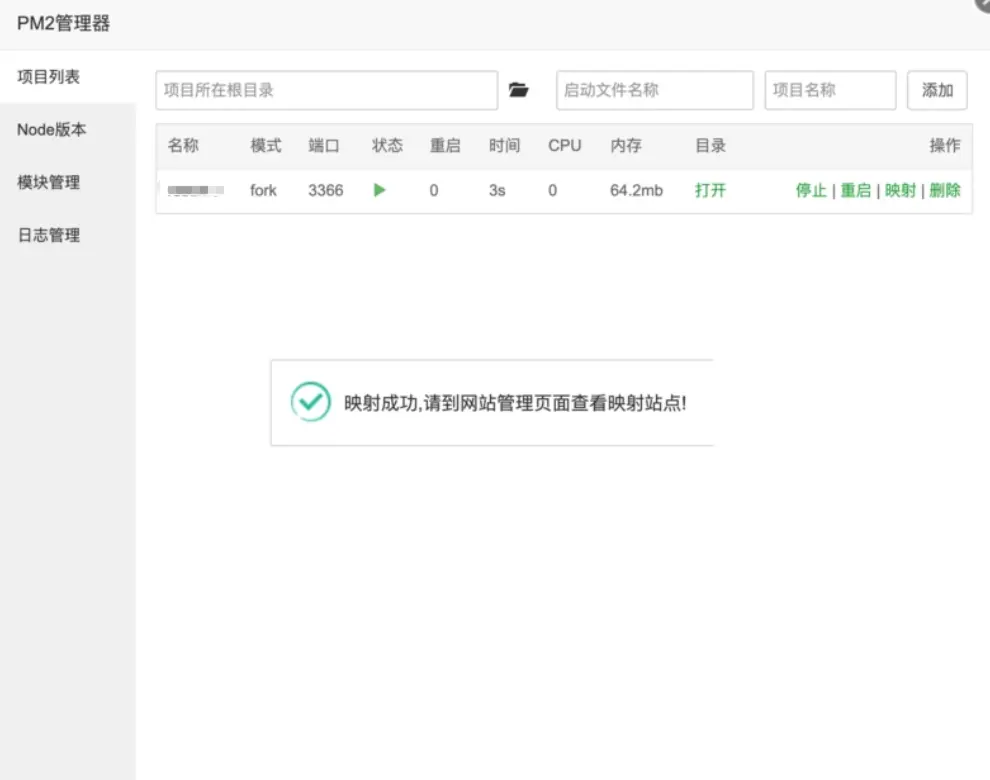
8、pm2管理后,如下截图
9、进行nginx映射的设置界面
10、nginx的配置
11、反向代理的具体配置
12、本地运行,没有报错,只有警告,截图如下
yarn run dev命令,执行截图
yarn run build命令,执行截图
yarn run start命令,执行截图
相关代码
上述 第10张截图的代码
server
{
listen 80;
server_name xxxx.com;
index index.php index.html index.htm default.php default.htm default.html;
root /xxx/xxx/test;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
#清理缓存规则
location ~ /purge(/.*) {
proxy_cache_purge cache_one $host$1$is_args$args;
#access_log /www/wwwlogs/yanlianchang.pro_purge_cache.log;
}
#引用反向代理规则,注释后配置的反向代理将无效
include /www/server/panel/vhost/nginx/proxy/xxxx.com/*.conf;
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/xxxx.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
access_log /www/wwwlogs/xxxx.com.log;
error_log /www/wwwlogs/xxxx.com.error.log;
}上述 第11张截图的代码
#PROXY-START/
location ~* \.(php|jsp|cgi|asp|aspx)$
{
proxy_pass http://127.0.0.1:3366;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
location /
{
proxy_pass http://127.0.0.1:3366;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
#PROXY-END/nuxt.config.js 配置代码
module.exports = {
mode: 'universal',
// mode: 'spa',
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
// { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
loading: { color: '#fff' },
css: [
'~assets/styles/common.scss'
],
plugins: [
'~plugins/i18n',
'~plugins/route',
],
buildModules: [
'@nuxtjs/eslint-module'
],
modules: [
'@nuxtjs/axios'
],
axios: {
},
router: {
middleware: 'lang'
},
build: {
loaders: {
less: {
javascriptEnabled: true
},
},
vendor: ['vue-i18n'], // 语言包
extractCSS: { allChunks: true }, // 抽离CSS文件,虽然提示过时,但是如果不用,用下面的代码好像抽离不出来
optimization: {
runtimeChunk: 'single',
// 等价于
// runtimeChunk: {
// name: 'manifest'
// },
minimizer: true,
splitChunks: {
// chunks: 'initial',
chunks: 'async',
// chunks: 'all',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
name: false,
cacheGroups: {
vendor: {
name: 'vendor',
chunks: 'initial',
priority: -10,
reuseExistingChunk: false,
test: /node_modules\/(.*)\.js/
},
styles: {
name: 'styles',
test: /\.(sc|le|c)ss$/,
chunks: 'all',
minChunks: 1,
reuseExistingChunk: true,
enforce: true
}
}
}
},
publicPath: '/assets/',
filenames: {
app: ({ isDev }) => (isDev ? 'scripts/[name].js' : 'scripts/[chunkhash].js'),
chunk: ({ isDev }) => (isDev ? 'scripts/[name].js' : 'scripts/[chunkhash].js'),
css: ({ isDev }) => (isDev ? 'styles/[name].css' : 'styles/[contenthash].css'),
img: ({ isDev }) => (isDev ? 'images/[path][name].[ext]' : 'images/[path][hash:20].[ext]')
},
preset: {
autoprefixer: true
},
extend(config, ctx) {
config.module.rules.push({
test: /\.(svg|jp?g|png|gif|webp|ico)$/i,
use: {
loader: 'url-loader',
options: {
limit: 1024 * 10,
name: '[hash:20].[ext]',
outputPath: 'images/'
}
}
});
config.module.rules.push({
test: /\.(woff|woff2|eot|ttf|otf)$/,
loader: 'url-loader',
options: {
limit: 0,
name: '[hash:20].[ext]',
outputPath: 'fonts/'
}
});
}
}
};













我昨天碰到这个问题,请检查你的代码中的asyncData里面的接口请求。这里面的接口请求失败会导致出现Server Error。