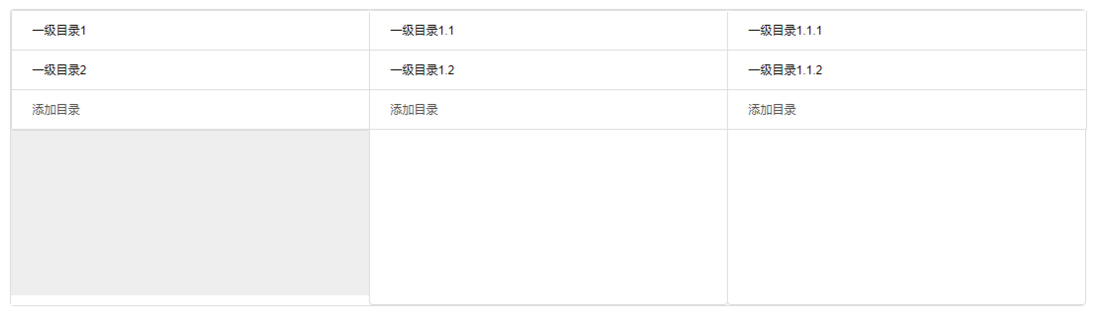
事情是这样的,在做一个递归组件,树状书籍目录结构,点击下边的“添加目录”按钮需要根据parentId添加新的目录到对应的位置,我应该怎样能在下边<li class="catalog-add-btn" @click="showAddCatalogNameModal()">添加目录</li>函数里获取上边li的parentId
<template>
<div class="catalog-box" style="position: absolute;">
<ul class="catalog-list">
<li class="catalog-item"
v-for="(item,index) in list"
:key="index"
:id="item.id"
:parentId="item.parentId"
@click="passId(item.id)">
{{item.name}}
<catalog-item
:key="index"
:id="item.id"
:parentId="item.parentId"
:list="item.childContents"
v-show="(item.childContents && item.childContents.length) && ((active && index === 0) || (item.id === activeId))" />
</li>
<li class="catalog-add-btn" @click="showAddCatalogNameModal()">添加目录</li>
</ul>
</div>
</template>

改了一下 拿到了
创建组件时把数据第一项的parentId直接传进去,没有数据就传根目录的0
<li class="catalog-add-btn" :id="(list && list.length )? list[0].parentId : 0" @click="showAddCatalogNameModal()">添加目录</li>