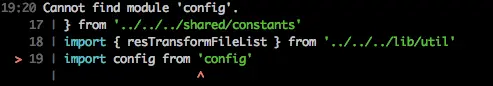
编译报错 Cannot find module 'config'
相关代码
index.tsx (import 引入config模块(改成 js文件正常,tsx文件报红色))
import React, { useState, useContext } from 'react'
import config from 'config'next.config.js
const path = require('path')
const webpack = require('webpack')
const css = require('@zeit/next-css')
const node_config_env = process.env.ENV || 'development'
module.exports = css({
webpack(config) {
config.resolve.alias = {
...(config.resolve.alias || {}),
'styled-components': path.resolve('node_modules', 'styled-components'),
config: path.resolve(__dirname, `config/env.${node_config_env}.js`),
}
return config
}
})
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"experimentalDecorators": true,
"baseUrl": ".",
"paths": {
"config": ["./config/*"]
},
},
"exclude": [
".next",
"node_modules"
],
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
]
}config文件夹



假设你的index和config目录/文件平级
应该写成
直接写成
import config from "config"的的意思等于告诉编译器 去给我找找当前目录或者父(包含爷,以此类推)级目录下的node_modules目录下有没有一个叫config的