题目描述
使用vuex-mapGetters父组件可以通过mapGetter获取state的值,子组件通过mapgGetter获取不到state的值,求大神解答 膜拜!!!!
题目来源及自己的思路
由于子组件需要state的里面的属性值,我总不能通过父组件传递过去state的值,显然太麻烦了。
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
项目结构
index.js关联了各个模块modules 目前虽然就一个。但以后会增加模块。
定义常量
type.js
StoreName.js
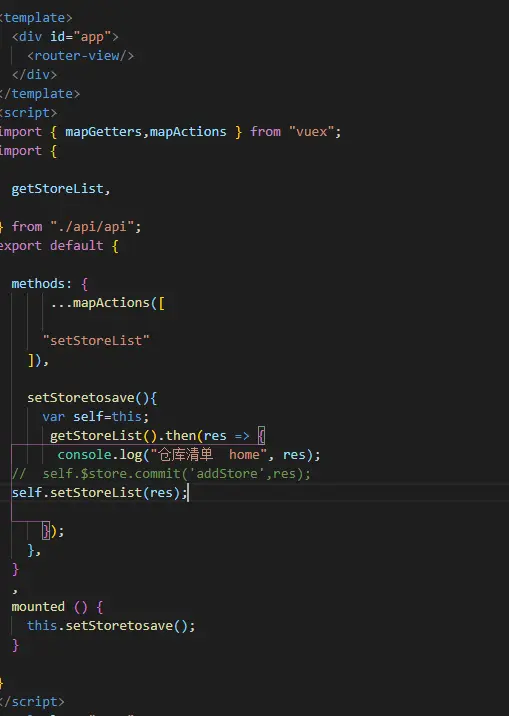
app.vue根实例注册
父组件fill.vue
关联子组件
mapgetter。父组件是能获取得到的。
**
子组件 choosegoodlist.vue mapgetter。不能获取。不知道为什么 结果是undefind.**
结果为
但是console.log("$store", this.$store.state.SetStore.storeList);这个有值。
由于没有后面这个方法不能监控到storeList的变化 必须要放到computed里面。
有没有大佬解答下 求求了。