<div id="showSoc11" class="show-soc">SOC:{{showSoc}}</div>
<div id="showSoc12" class="show-soc">SOC:{{showSoc}}</div>现有大量重复的html,渲染不同的{{showSOC}},我想根据获取到的id showSocxx的后两位数字 比如11,来确定{{showSOc}}的内容
1.如果要按照这种想法,该怎么获取这个id呢
2.这种重复的在html中的渲染,有更好的处理方式吗
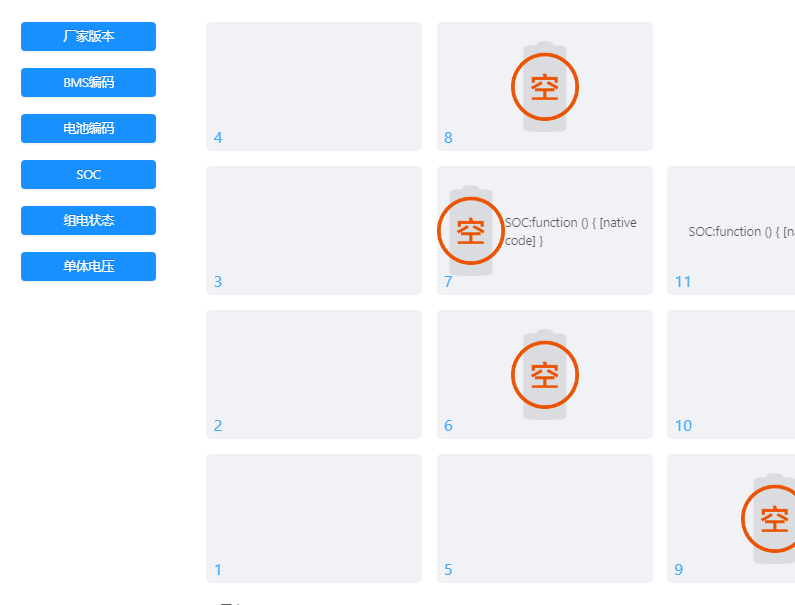
想实现这样:
点击左侧的按钮,右侧分别显示对应序号的内容
更改问题
<div v-for="(item,index) in batteryDataList" :key="index">
<a-button @click="handleShowBattery(index)" type="primary" :size="size" block>{{item.btn}}</a-button>batteryDataList:[{
content:'',
btn:'厂家版本'
},{
content:'',
btn:'BMS编码'
},{
content:'111',
btn:'电池编码'
},
{
content:'222',
btn:'SOC'
},
{
content:'222',
btn:'组电状态'
},
{
content:'222',
btn:'单体电压'
},],handleShowBattery(index){
this.curContent = this.batteryDataList[index].content
}, 想实现的就是左侧按钮对应显示右边方框里显示的内容content,但是content是一个数组,数组的每一位分别对应一个方框,比如,soc按钮的content 是一个数组soc[方框1soc,方框2soc...]这样,这样的话我不知道怎样一一对应

1、你这样取ID的前缀的成本更高,建议改用 class,
取到 showSoc 后,再取 dataset 里面,id 的内容。
2、取决于你的技术栈,如果是类似于 vue 的,可以创建一个数组,包含对象,对象内分别包含id和showSoc 两个键,并分别给值,使用 v-for 进行循环输出即可