`<div class="show-soc" v-if="showSoc">SOC:{{showSocData}}</div>`<div class="show-Bms" v-if="showBms">SOC:{{showBmsData}}</div>
`handleShowSoc() {
this.showSoc = true;
this.showSocData = 11;
},`
showBms的同时让soc不显示,但是不止要显示隐藏这两个,难道显示一个的时候设置其他的 显示都false吗,this.showxxx = false,this.showxxx = false...
到底该怎么处理
修改
按钮
`<div v-for="(item,index) in batteryDataList" :key="index">
<a-button @click="handleShowBattery(index)" type="primary" :size="size" block>{{item.btn}}</a-button>
</div>``batteryDataList:[{
content:'',
btn:'厂家版本'
},{
content:'',
btn:'BMS编码'
},{
content:'111',
btn:'电池编码'
},
{
content:[],
btn:'SOC'
},
{
content:'222',
btn:'组电状态'
},
{
content:'222',
btn:'单体电压'
},],`这个是一个content中的数组showSocData
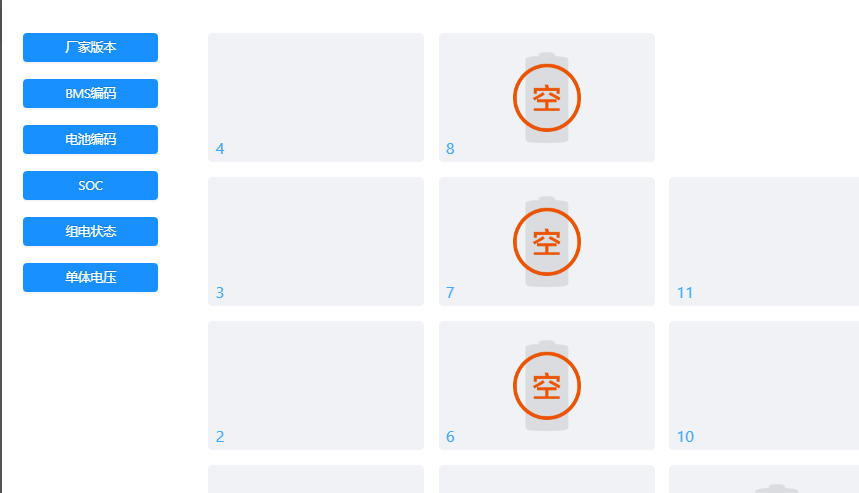
要在class="no1" class="no5" no9 这三个div中显示
`<div class="no1 window">
<span class="order">1</span>
<img v-show="data1[12].value =='0(空位)' " src="../../assets/battery/cell_empty.png">
</div>
<div class="no5 window">
<span class="order">5</span>
<img v-show="data5[12].value =='0(空位)' " src="../../assets/battery/cell_empty.png">
</div>
<div class="no9 window">
<span class="order">9</span>
<img v-show="data9[12].value =='0(空位)' " src="../../assets/battery/cell_empty.png">
</div>`
div排列顺序如图,想这样命名class为了排序看得清楚
no1中是 showSocData[0] ,no9中是showSocData[8] 这样



竟然写过这个组件。
你将要展示的按钮title和内容content组装成对象放到一个数组里。如:
然后data里用变量showIndex来控制哪个按钮内容显示。
模板部分
1.v-for循环渲染出按钮,点击按钮则改变showIndex的值
2.根据showIndex显示
list[showIndex].content