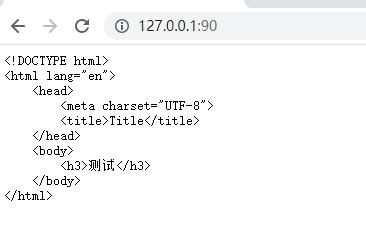
用的是express-art-template模板引擎,按照网上的教程 结果渲染不出页面。
app.js:
var server = express();
server.engine('html',require('express-art-template'));
server.get("/",(req,res)=>{
res.render("index.html",{title:"hello"});
})index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>测试</h3>
</body>
</html>
问题解决了
参考这篇文章
https://blog.csdn.net/u011481...