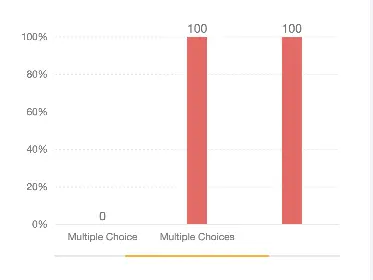
出现滚动条后、只能显示values的前几位,请问一下 怎么设置出现滚动条,并且全部显所有的数据??!
data 是元数据,
config 是显示的索引
config = {
difficulty: {
tickCount: 5,
values
}
};values
["Single Choice", "Multiple Choice", "Multiple Choices"]配置柱状图
chart.source(data, config);配置滚动条
chart.scrollBar({
mode: 'x',
xStyle: {
backgroundColor: '#e8e8e8',
fillerColor: '#FFAA0A',
size: 2,
offsetY:0 // 0: 无legend的情况, -40 有
}
});
chart.interaction('pan');