因为元素有列表样式,但第一个元素少了 data-v 属性,导致样式不正确,麻烦大神帮忙看看。
我的代码是这样的
<van-cell v-for="message in messageList" v-bind:key="message.id" class="list-item" >
<div slot="title" class="title">
<b>消息还没有标题</b>
<span class="order-status">{{message.status == 1 ? '未读':'已读'}}</span>
</div>
<div slot="label" class="order-sum-info">
<div>{{message.content}}</div>
<div class="time-info">
<p><label for="">时间:</label>{{message.sendTime}}</p>
</div>
</div>
</van-cell>但渲染的结果是这样的
不知道为什么会这样,网上都找不到答案,也没有人可以问



前两天也出现了这种情况,网上找了半天没找到原因,用v-if确实有效,但是久久不能释怀。今天特意花了半天时间调试,终于找到原因。
出现这种情况需要同时满足多个条件。跟van-list、van-list的loading、van-cell都有关系,其中发现最大的坑就是van-cell。
先看一下空列表的van-list的HTML

发现van-list__placeholder没有data-v,这时候其实基本就已经定位到问题了。vue在列表vnode生成后与oldVNode patch的时候,将第一项与placeholder进行对比,发现是同一个节点,所以只修改了标签的属性和children。虽然data-v也是属性,但是它比较特殊,data-v只有在initComponent和createElm阶段才会生成,感兴趣的可以通过
setScope关键字查看一下源码。这就也能解释了为什么第一项没有data-v,而其他的都有那么为什么vue将placeholder标签和第一个van-cell标签认定为是同一个呢。



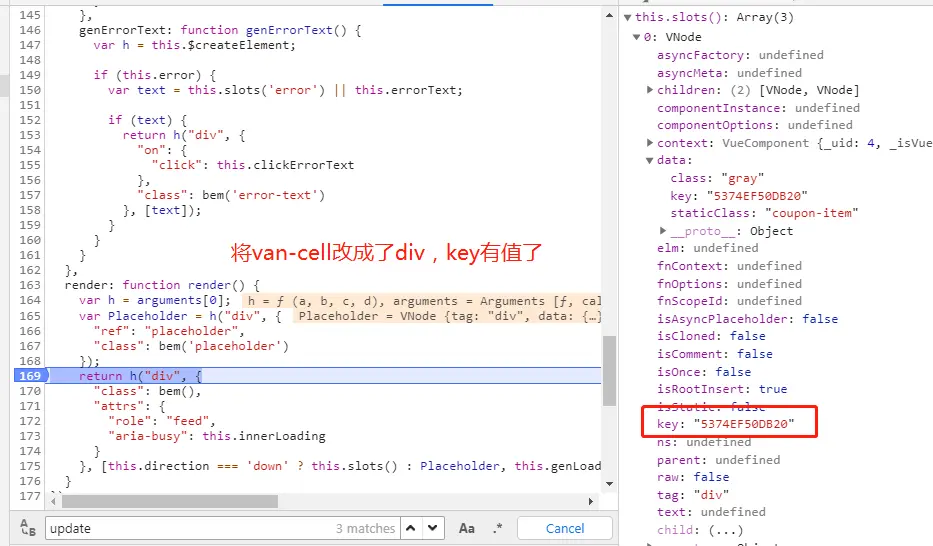
显然除了key以外,其他都为true。吓得我立马回去检查是不是漏写key属性了,发现写了呀,这就奇怪了,继续调试。
众所周知,key在patch算法阶段的重要性,特意又查看了下vant官网vant-list的示例,slot也是v-for加van-cell,突然有种vant连最基本的性能测试都没有做的赶脚。
当然有可能是我哪里写错了或者理解错了,如有错误请留言,以免冤枉了vant。我使用的版本是2.1.2