吾辈写了一个简单的示例代码说明目前遇到的困境(虽然是 react 不过框架之间原理是相通的),其实就是组件内的代码在某个权限下才会执行,但是又依赖于组件内的一些状态,如何将这些代码分割到不同的地方(例如不同的文件)便于之后的维护。
这个例子里面有两种角色,normal/vip,普通用户可以试用 vip 的功能,vip 角色不能出现普通用户的试用功能,从功能上看很好实现,但问题在于如何将这些互相耦合的代码分割,理想情况是在进入页面初始化时就确定要加载的 state/methods 了。
虽然这里只有两种角色,但吾辈丝毫不怀疑真实场景会有更多,当然真实场景是角色下面还有权限,某些东西是角色所属的(只要是这个角色就一定有),而有些则是权限所属(必须拥有某个权限)
那么,移动端有什么优雅的方式将这种与权限相关但相互存在关联的代码(state/method)分离么?
具体代码在:https://github.com/rxliuli/ad...
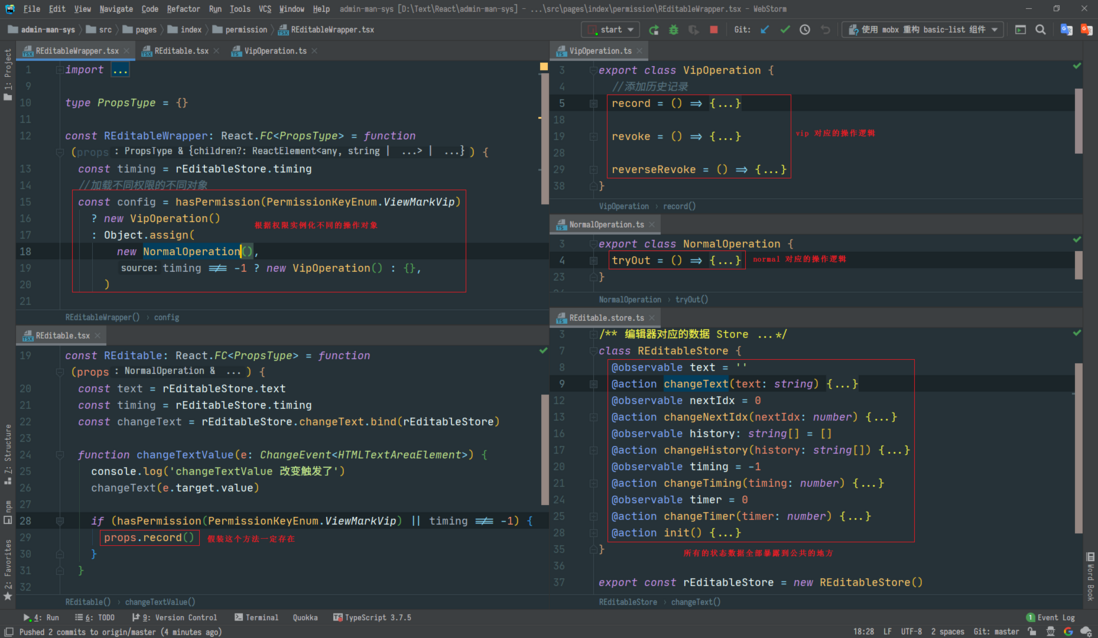
下面使用类的形式实现了代码分割,但似乎并没有更加简单。。。