我的 Nuxt 项目更新部署后,尝试在微信浏览器中浏览,但是页面没有更新,需要手动强制清空微信浏览器缓存后才可以看到更新。我搜寻了一些微信浏览器缓存的解决方案,其中多数都是通过在静态资源引入时给路径添加版本号来解决。
<script src='path/a.js?v=1'></script>随后我在 Nuxt 中找到了相关的配置,做了如下配置
// nuxt.config.js
module.exports = {
build: {
filenames: {
app: ({ isDev }) => isDev ? '[name].v1.js' : '[contenthash].v1.js',
chunk: ({ isDev }) => isDev ? '[name].v1.js' : '[contenthash].v1.js',
css: ({ isDev }) => isDev ? '[name].v1.css' : '[contenthash].v1.css',
img: ({ isDev }) => isDev ? '[path][name].v1.[ext]' : 'img/[contenthash:7].v1.[ext]',
font: ({ isDev }) => isDev ? '[path][name].v1.[ext]' : 'fonts/[contenthash:7].v1.[ext]',
video: ({ isDev }) => isDev ? '[path][name].v1.[ext]' : 'videos/[contenthash:7].v1.[ext]'
}
}
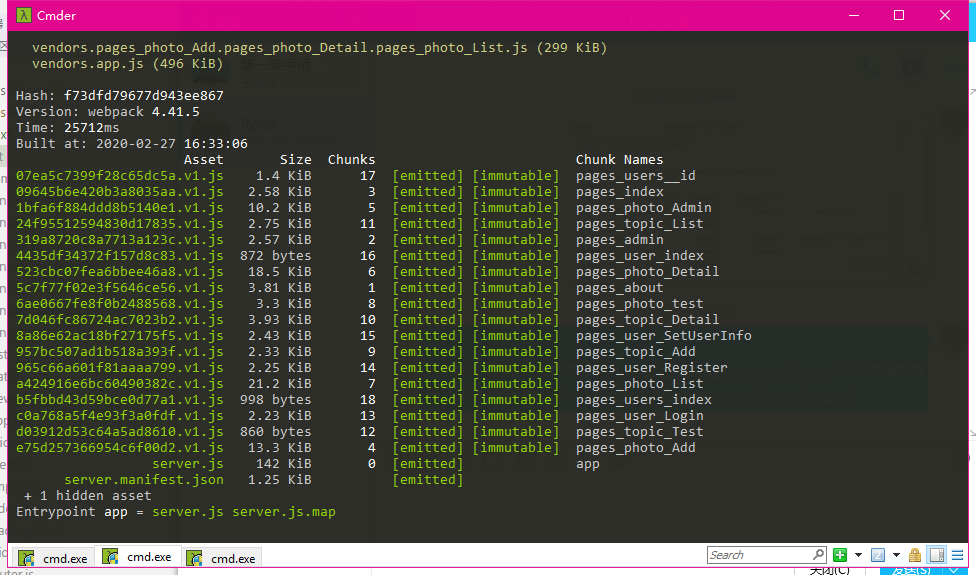
}npm run build 后提示如下
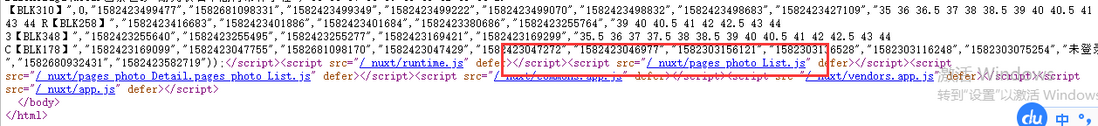
但是启动项目时查看网页源代码发现,其 page 下页面的请求路径并没有被更改,如下

- 我想知道在 Nuxt 当中,如何才能给引用路径添加上面类似的版本号来控制缓存?
- 如果不通过这种方式的话,还有什么办法可以解决这个问题?

没有使用过Nuxt,我从webpack的角度上给你支个招,配置output的文件名hash值计算方式为contenthash,这样只有内容变了才会重新计算,就不需要再手动添加版本号了。