项目地址:https://github.com/yourenA/t-...
使用create-react-app的npm run bild命令打包react。
使用electron-builder打包成exe。
package.json部分代码
"main": "public/electron.js",
"repository": "https://github.com/electron/electron-quick-start",
"homepage": ".",
"author": "GitHub",
"build": {
"publish": [
{
"provider": "generic",
"url": "http://localhost:4000/electron/"
}
],
"directories": {
"output": "release",
"app": "./"
},
"files": [
"build/**/*"
],
"win": {
"target": [
"nsis",
"zip"
]
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true
}
},
"scripts": {
"dev": "concurrently \"set BROWSER=none&&react-scripts start\" \"wait-on http://localhost:3000 && electron .\"",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"dist": "electron-builder"
},public/electron.js加载create-react-app打包后的代码
if (isDev) {
mainWindow.loadURL("http://localhost:3000/");
} else {
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, './../build/index.html'), // 修改
protocol: 'file:',
slashes: true
}))
}
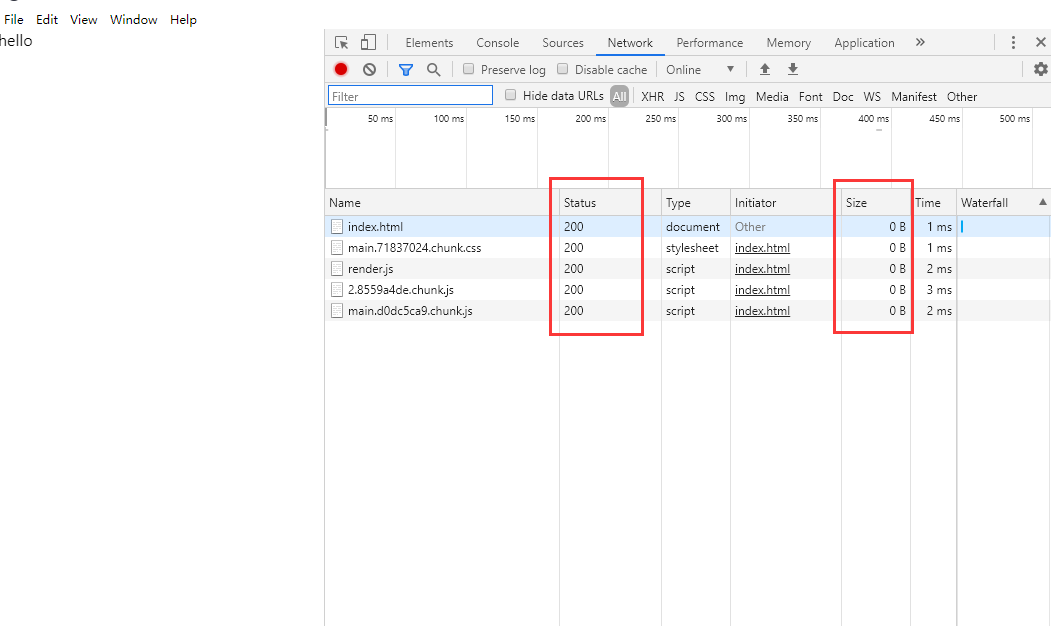
npm run dist打包成功,打开exe安装后显示一片空白,控制台没有显示出错。
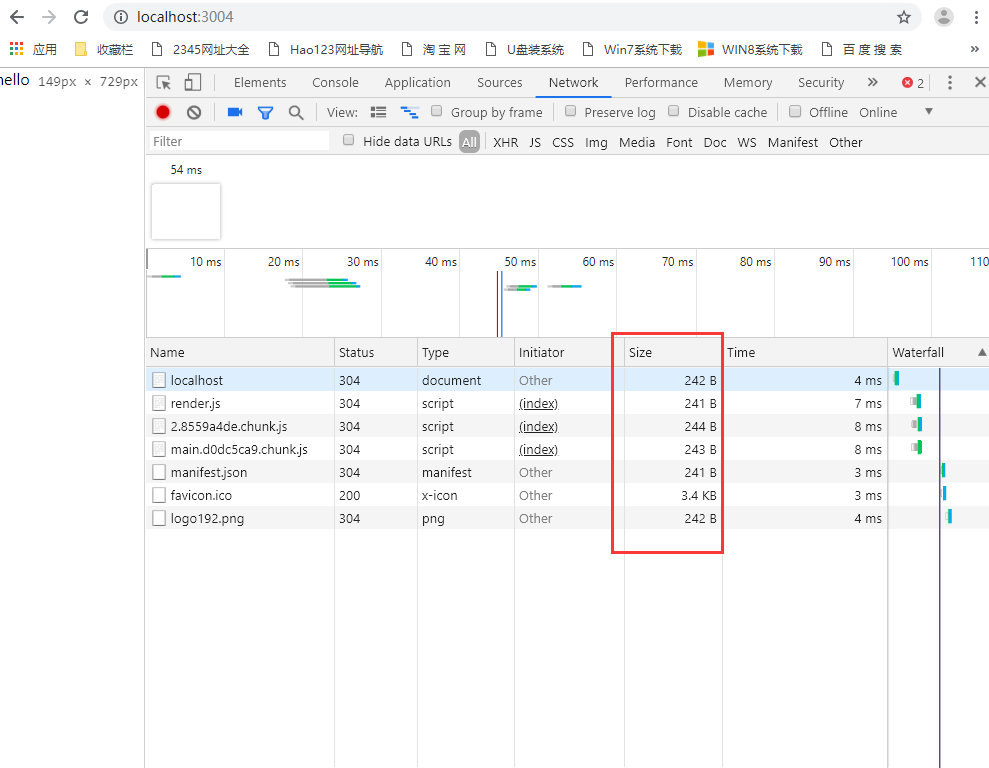
在浏览器中可以顺利加载js
请问一下这是为什么?




我也遇到这个问题了,感觉是cra默认打包的问题,我把引入的js写死后是可以在electron中显示出来的,新版的cra默认不给配置了,选择自己手动配置webpack试试吧