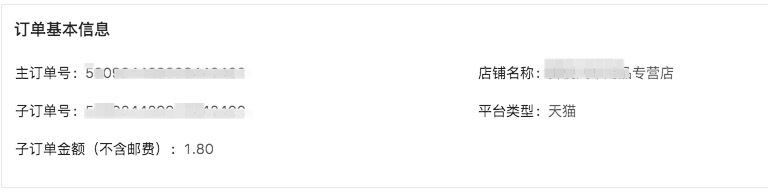
需求上要求一行展示2个内容,我使用了antd的Descriptions组件。
Descriptions.Item进行遍历。
贴代码:
`
<Card style={{ marginBottom: '15px' }} size='small'>
<Descriptions title="订单基本信息">
{
baseOrderMsg.map(item => {
const { title, desc, id } = item
return (
<Descriptions.Item key={id} label={title} span={2}>{desc}</Descriptions.Item>
)
})
}
</Descriptions>
</Card>`
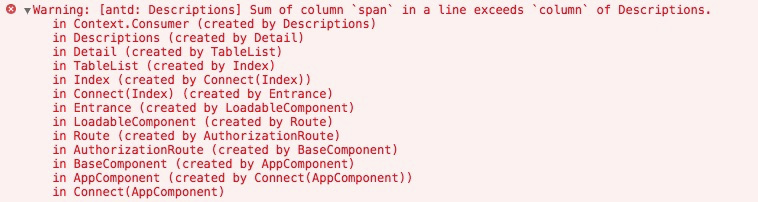
设置span={2}页面可以实现一行展示2个内容但控制台有warning提示:
react_devtools_backend.js:6 Warning: [antd: Descriptions] Sum of column span in a line exceeds column of Descriptions.
应该如何修改才可以既不报提示错误,也可以实现一行展示2个内容呢?


antd colmun默认值为3span={2}写了两个,运算时估计是两个的值求和了,超过了colmun默认值多写了一个
span={2}去掉一个就可以了因为循环时每一项
span={2},这个还需要看baseOrderMsg这个数组的长度,这几警告就是超出了Descriptions的column的长度,column默认为3,想要一行展示两个内容,则需要将column设置为4,<Descriptions title="订单基本信息" column={4}>