这是我在main.js里面设置的响应拦截器:
axios.interceptors.response.use(function(res) {
console.log("success");
}, function(err) {
console.log(err); // 打印错误日志
if (err.response && err.response.status == 401) {
router.replace({
path: '/login',
query: {
redirect: to.fullPath
} // 将跳转的路由path作为参数,登录成功后跳转到该路由
});
} else if (err.response && err.response.status) {
return Promise.reject(err.response && err.response.data); // 返回接口返回的错误信息
}
});下面是页面请求报400时,error有两次打印,不知道为什么?
后台返回的是第二次打印,请问第一次打印是什么回事?
我打断点看了,确实是进入了两次错误打印。
下面是页面代码
方法:我刷新下页面,这边就会只有一次打印,且message提示正确
还一个疑问是,明明后台返回的是下面这个信息,为什么会打印上面的?
补上页面正确提示:
下面这个是错误提示,不能识别data,打断点看是responseerror走了两次的问题
忘各位大佬不吝赐教












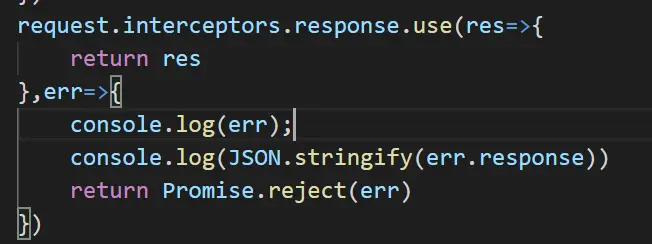
控制台第一次打印的是这行代码:
第二次打印的,是这行代码中
中的
err.response.data,也就是你后端接口正确返回的那个数据。你那个cant read property的提示,你贴出来的代码中也没有操作data属性的代码,所以不知道是哪里出现的问题。