vue-cli4+ts如何按需使用element?
网上没找到方法,我也不知道我错在哪里,看了相关issue也没找到解决办法
main.ts:
import Vue from "vue";
import Component from "vue-class-component";
// 注册全局组件
import "./utils/globalComponent.ts"
import store from "./store/index";
import router from "./router/index";
import App from "./App.vue";babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk"
}
]
]
};
globalComponent.ts
// 全局注册icon组件
import Vue from "vue";
import "element-ui/lib/theme-chalk/index.css";
// import elementUI from 'element-ui'
import svgIcon from "../components/svgIcon.vue";
// import { Message } from "element-ui";
import { Button, Select, Form, FormItem, Option, Input } from "element-ui";
// Vue.prototype.$message = Message;
// Vue.use(elementUI);
Vue.use(Button);
Vue.use(Select);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Option);
Vue.use(Input);
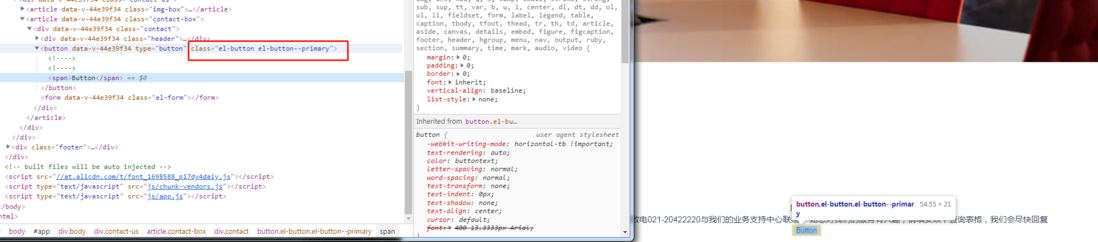
Vue.component("svg-icon", svgIcon)使用的时候按钮出来了,就是样式不出来
各位有没有解决办法?

我重新建了个项目同样的配置,按需引入element是可以的。很奇怪!
后面发现是vue.config.js里面配置导致的
这个属性默认是true,具体干什么的呢
根据文件扩展名来设置是否为cssModule模块,详情见 Vue-cli官网
只需要把那个属性去掉就行了(默认true)。
当然你也可以用vue add element 来引入element-ui,
选择 按需引入即可。这样的好处在于自动更新以下文件:
最后运行就妥妥的!