VUE 项目中 的 package.json 如下
dependencies
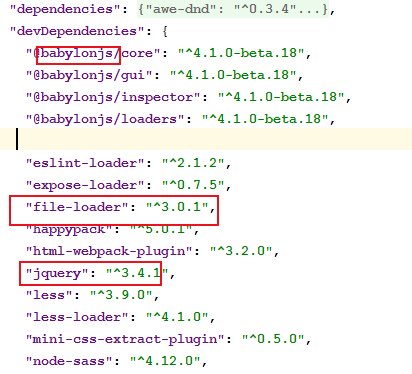
devDependencies其中 devDependencies 在本地或开发坏境下运行代码所依赖的,若发到线上,其实就不需要这些;而 dependencies依赖的包不仅开发环境能使用,生产环境也能使用.
但是为啥 我这个项目,如上图,
我的问题是:
- 为啥像babylonjs,file-loader,jquery 都放在devDependencies了
,但是生产环境貌似也没有报错,为什么?我明明只放在开发环境,生产环境应该引用报错才对啊?
- 我如何知道,我新加的插件,是应该放在devDependencies还是应该放在dependencies里呢?

import导入的是生产依赖。而一般自动化工具都是开发依赖如gulpwebpackbabel等插件。nuxt和egg需要以node为基础服务,在部署的时候就可以通过npm i --production只下载dependencies中的依赖,而不必下载转码类的依赖(当然全部下载也没关系,只是没什么用)。